マウスをクリックした時や、テキストボックスに入力した時など、イベントが発生した時に処理を行いたいといったことはよくあると思います。その際にaddEventListenerを使ってイベントに処理を登録することはよくあると思います。が、なんでこのイベントも発生しているの?思っていたタイミングと違う!というようなことがあったため、実装前に力技で調べたりします。
今回はその方法を紹介したいと思います。
といってもたいした方法ではなく、イベントを登録したい要素に、使いたいイベントを全て登録して調べるという力技です。イベントには、イベント名をコンソールに表示する処理を登録します。
イベントを登録する要素を準備します。
background-colorはなくてもよいのですが、背景色をつけておいたほうが、いろいろ試すときに分かりやすいです。また、今回はdiv要素にしてますが、input要素など調べたい要素に適宜変えてください。
<div id="event_test" style="background-color: skyblue;">test</div>引数:event_nameで指定したイベントに、event_nameをコンソールに表示する関数を登録するsetEvent関数を作成します。getElementByIdには、イベントを登録する要素を指定してください。
function setEvent(event_name) {
document.querySelector("#event_test").addEventListener(
event_name,
function () {
console.log(event_name);
},
false
);
}次のように引数:”click”を指定すると、要素をクリックした時にコンソールに”click”と表示されます。
setEvent("click");
一連のコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<!-- イベント登録用の要素 -->
<div id="event_test" style="background-color: skyblue">test</div>
<script>
// event_nameで指定したイベントに、event_nameをコンソールに表示する処理を登録する
function setEvent(event_name) {
document.querySelector("#event_test").addEventListener(
event_name,
() => {
console.log(event_name);
},
false
);
}
setEvent("click");
</script>
</body>
</html>
よく使うマウスイベントは次の通りです。
こちらをサンプルコードを使って、いろいろ試してみます。
| イベント名 | 内容 |
|---|---|
| click | クリックしたとき |
| mousedown | マウスのボタンが押されたとき |
| mouseup | マウスのボタンを離したとき |
| mouseover | マウスカーソルが要素に入ったとき |
| mousemove | マウスカーソルが要素内で動いているとき |
| mouseout | マウスカーソルが要素の外に出たとき |
| dblclick | ダブルクリックしたとき |
| contextmenu | 右クリックしたとき |
こんな感じでマウスイベントを登録します。力技ですねw
setEvent("click");
setEvent("mousedown");
setEvent("mouseup");
setEvent("mouseover");
setEvent("mousemove");
setEvent("mouseout");
setEvent("dblclick");
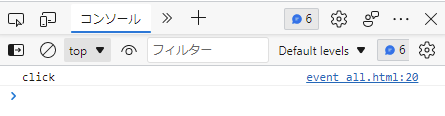
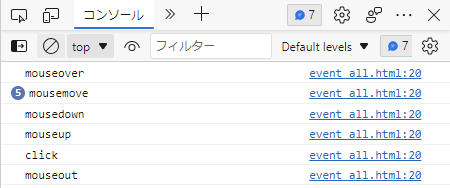
setEvent("contextmenu");要素の上でクリックすると次のようにコンソールに表示されました。
clickが発生する前に、mousedownとmouseupが発生しているようです。

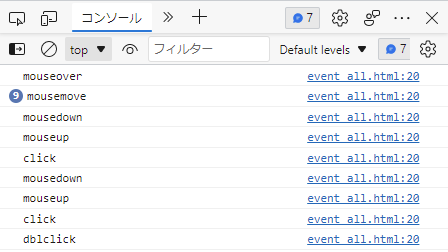
続いて、ダブルクリックです。
mousedown⇒mouseup⇒clickが2回繰り返された後に、dblclickが発生しています。
ここは意識しておかないと、思っていたタイミングと違うといったことが起こりそうですね。

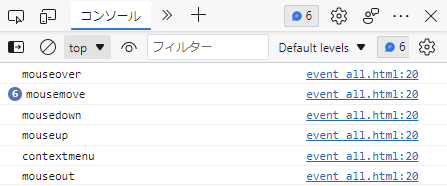
今度は右クリックです。
contextmenuが発生する前に、clickイベント同様、mousedownとmouseupが発生するようです。