inputタグを使って色を選択する方法をまとめたいと思います。
サンプル動画
- 色を選択するたびに、1)選択した色を表示、2)カラーコードを表示
- 色の選択が終わったら、”色を選択しました”とメッセージを表示
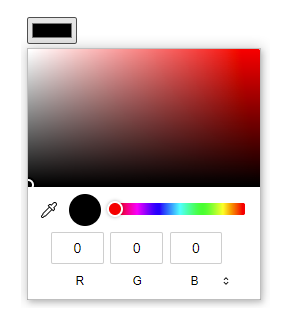
色の選択
inputタグにtype=”color”を設定すると色の選択ができるフォームを設置できます。

HTML
<input type="color">- value属性で初期値を指定できます(<input type=”color” value=”#ff0000″>)
- value属性を指定しないと、初期値は#000000(黒)になります
JavaScriptで色の取得
JavaScriptでvalueを指定すると、カラーコードを取得できます。
JavaScript
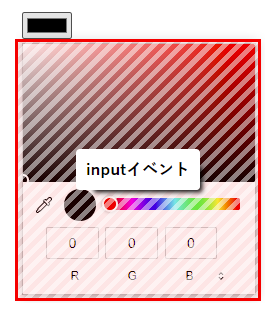
let value = 要素.value;ちなみに、赤枠内を操作しているときは、inputイベントが発生します。
赤枠の外をクリックするとchangeイベントが発生します。

サンプルコード
サンプル動画のコードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
/* 色を表示するタグ用 */
#show_color{
width: 100%;
height: 50px;
border: 1px solid silver;
text-align: center;
line-height: 50px;
margin-bottom: 10px;
}
</style>
<body>
<!-- 色を表示するタグ -->
<div id="show_color">
</div>
色を選択:<input type="color" id="select_color">
<script>
// 色を選択するたびに、色を表示するイベントを登録(changeイベント)
document.getElementById("select_color").addEventListener("input", showColor);
// 色の選択が確定した後に、メッセージを表示する処理を登録(changeイベント)
document.getElementById("select_color").addEventListener("change", function(){alert("色を選択しました");});
// 色を表示するタグを変数に入れる
const eleShowColor = document.getElementById("show_color");
// 選択した色とカラーコードを表示する
function showColor(){
// 選択した色を取得
let color = document.getElementById("select_color").value;
// 選択した色を設定
eleShowColor.style.backgroundColor = color;
// 選択したカラーコードを表示
eleShowColor.innerText = color;
}
</script>
</body>
</html>


