こちらの記事の通り、XSL変換のEdge対策ができたと思ったら、、
お客さん
4月から6月まではIEとEdge両方使うよ!
ごめんね、ごめんねー

ひろぴよ
まあ、そうですよね…
ということで、IEとEdge両方で動くように変更しました。
前提条件
ファイル一式(HTML、XML、XSL)はWebサーバー上に保管
※ローカル環境だと動作しないので注意
ブラウザの判定
正確には、ActiveXObjectが使えるかどうかで判定するようにしました。
// ActiveXコントロールが有効ならtrue, 無効ならfalseを返す
function my_jdgActiveX(){
try {
let objXml = new ActiveXObject('Msxml2.XMLHTTP.3.0');
return true;
} catch (e) {
return false;
}
}本当は、try~catchではなく、次のようなif文でやろうと思ったのですが、何故かうまくできなかったです。
// これでできると思うんだけど・・・
if (window.ActiveXObject){
return true;
}else{
return false;
}XMLの読み込み
Edge用のXMLHttpRequestとメソッドを合わせるため、IE用のオブジェクトを次のように変更しました。
//objXml = new ActiveXObject('Microsoft.XMLDOM');
// ↓↓↓ 変更 ↓↓↓
objXml = new ActiveXObject('Msxml2.XMLHTTP.3.0');// XMLを読み込む
// path : 読み込むXMLのパス
function my_loadXML(path){
let objXml;
if (my_jdgActiveX()==true){
objXml = new ActiveXObject('Msxml2.XMLHTTP.3.0');
} else {
objXml = new XMLHttpRequest();
}
objXml.open('GET', path, false);
objXml.send('');
return objXml.responseXML;
}XSL変換
XSL変換は、Edge用とIE用で全く異なるので、処理を分岐させました。
// XMLにXSLを適用して変換
// objXml : XML
// objXsl : XSL
// eleTG : 変換結果を表示する要素
function my_transXML(objXml, objXsl, eleTG){
if (my_jdgActiveX() == true){
eleTG.innerHTML = objXml.transformNode(objXsl);
} else {
let objXsltProcessor = new XSLTProcessor();
objXsltProcessor.importStylesheet(objXsl);
let eleResult = objXsltProcessor.transformToFragment(objXml, document);
eleTG.appendChild(eleResult);
}
}サンプルコード
使用したXML、XSLはこちらと同じです。
※自作関数は、関数名を「my_」から始めてあります
※IE、Edge、Google Chromeで動作確認済
<!DOCTYPE html>
<html>
<head>
<script>
// onload時に実行
function my_onLoad(){
const objXml = my_loadXML('./team.xml');
const objXsl = my_loadXML('./team.xsl');
my_transXML(objXml, objXsl, document.getElementById('example'));
}
// XMLを読み込む
// path : 読み込むXMLのパス
function my_loadXML(path){
let objXml;
if (my_jdgActiveX()==true){
objXml = new ActiveXObject('Msxml2.XMLHTTP.3.0');
} else {
objXml = new XMLHttpRequest();
}
objXml.open('GET', path, false);
objXml.send('');
return objXml.responseXML;
}
// XMLにXSLを適用して変換
// objXml : XML
// objXsl : XSL
// eleTG : 変換結果を表示する要素
function my_transXML(objXml, objXsl, eleTG){
if (my_jdgActiveX() == true){
eleTG.innerHTML = objXml.transformNode(objXsl);
} else {
let objXsltProcessor = new XSLTProcessor();
objXsltProcessor.importStylesheet(objXsl);
let eleResult = objXsltProcessor.transformToFragment(objXml, document);
eleTG.appendChild(eleResult);
}
}
// ActiveXコントロールが有効ならtrue, 無効ならfalseを返す
function my_jdgActiveX(){
try {
let objXml = new ActiveXObject('Msxml2.XMLHTTP.3.0');
return true;
} catch (e) {
return false;
}
}
</script>
<style>
th{
border: solid 1px white;
background-color: silver;
text-align: center;
padding: 2px 15px;
}
td{
padding: 2px 15px;
}
</style>
</head>
<body onload='my_onLoad()'>
<div id='example'>
</div>
</body>
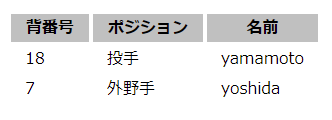
</html>XSL変換が成功すると、次のように表示されます。

 【JavaScript】EdgeやChromeでのXSL変換
【JavaScript】EdgeやChromeでのXSL変換 

