アプリを作成する際、メールの宛先やプランナーのアサインなど人を検索し選択する場合があります。
今回はPower Appsのトレーニングにある検索ボックスの作成方法を実行しながらまとめていきます。
トレーニングにある検索ボックスはテキストボックスに名前を入れると入力したテキストに応じてギャラリーに当てはまる人の情報を表示させるというものです。
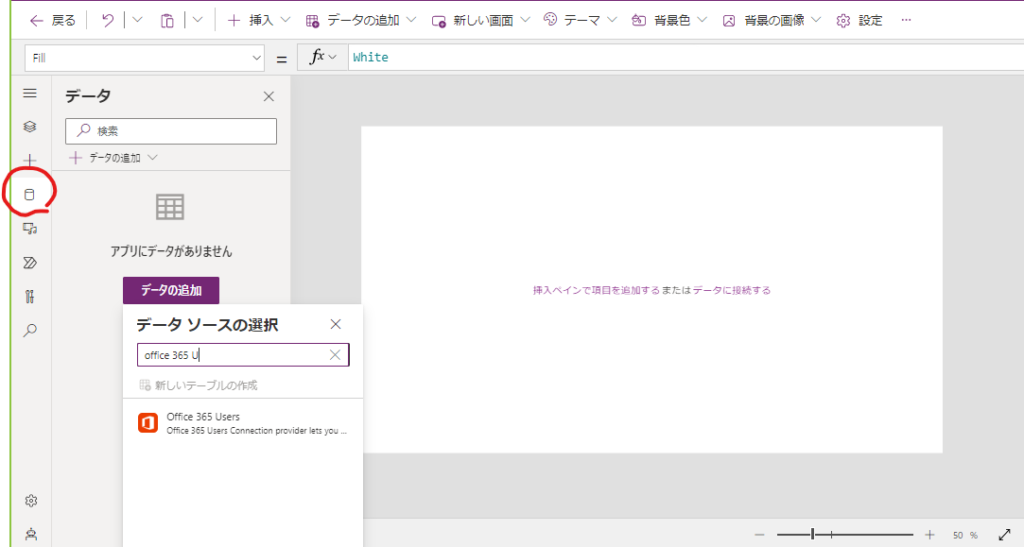
①「データ」から「データの追加」をクリックし、「Office 365 Users」を追加します。

②キャンバスに「テキスト入力」を挿入し、「テキスト入力」の名前を”TextInputSearchPerson”に今回は変更しておきます。
Default値に入っている「テキスト入力」を削除します。
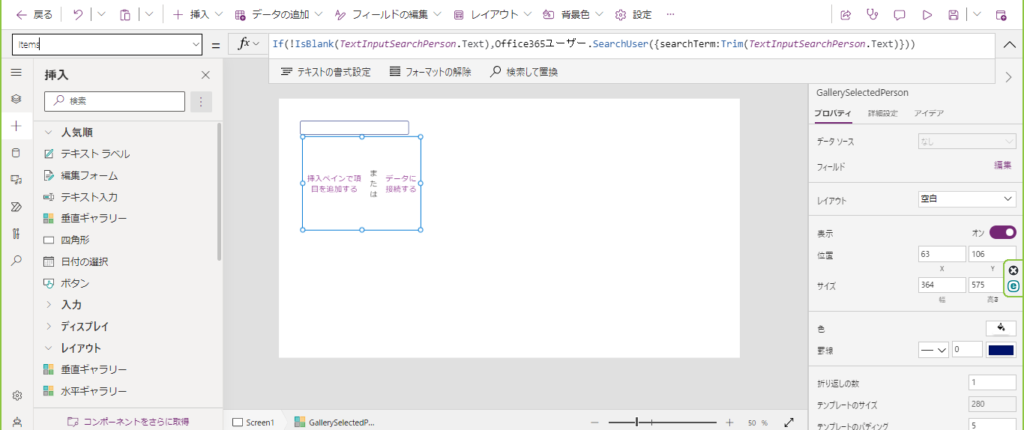
③テキスト入力のすぐ下にテキストボックスで検索した結果を表示する「空の垂直ギャラリー」を挿入します。

ギャラリーのItemsプロパティに下記のように入力します。
If(!IsBlank(TextInputSearchPerson.Text),Office365ユーザー.SearchUser({searchTerm:Trim(TextInputSearchPerson.Text)}))④ギャラリーの”OnSelect”プロパティに下記のように変数を設定します。
Set(SelectedPerson,ThisItem);
Set(ClearTextBox,!ClearTextBox)⑤ギャラリーの中に「テキストラベル」を追加し、TextプロパティにThisitem.DisplayNameと入力し名前を表示させるようにします。
⑥もうひとつテキストラベルをギャラリーの中に追加し、TextプロパティにThisitem.JobTitleと入力して「役職」を表示させます。
⑦ギャラリーの中にメディアにある「画像」を挿入します。
「画像」のImageプロパティに下記を入力します。
If(Not(IsBlank(ThisItem.Id)) And Office365ユーザー.UserPhotoMetadata(ThisItem.Id).HasPhoto, Office365ユーザー.UserPhoto(ThisItem.Id))⑧ギャラリーのVisibleプロパティに、TextInputSearchPersonが空欄の時は表示されないようにします。
!IsBlank(TextInputSearchPerson)以上で検索ボックスの作成が完了です。
検索結果をラベルやギャラリーや変数に格納することによって、後から検索結果を使用することも可能です。



