Power Appsでアプリを作るとなると避けて通れないものがGalleryです。
ここにまとめてみます。
Gallery はさまざまなレコードをリスト表示することができます。レコードの情報を表示させるためにGallery内に他のコントロールを入れます。
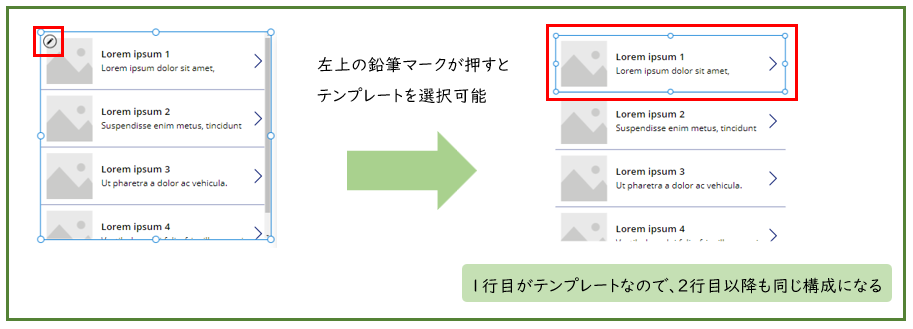
Galleryにはテンプレートを持っているので、データの数だけコントロールを用意する必要がなく、テンプレート(1番目のデータ)に表示させたい項目分のコントロールを配置すると、2番目以降のデータも1つ目と同じように表示できます。

参考 Power Apps での Gallery コントロールMicrosoft Docs
主に6種類のタイプがありますが、データが入っているか入っていないかの違いなので、3つ紹介します。
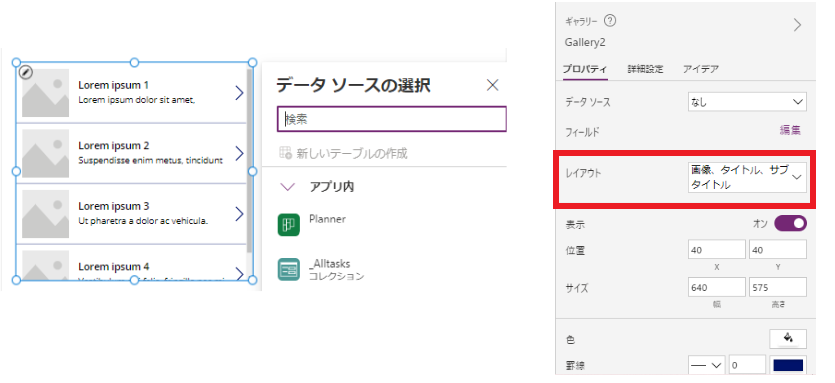
垂直にスクロールできるギャラリーです。空ではないギャラリーのデフォルトレイアウトは、イメージ、タイトル、サブタイトルになっていますが、右側のプロパティウィンドウから変更可能です。

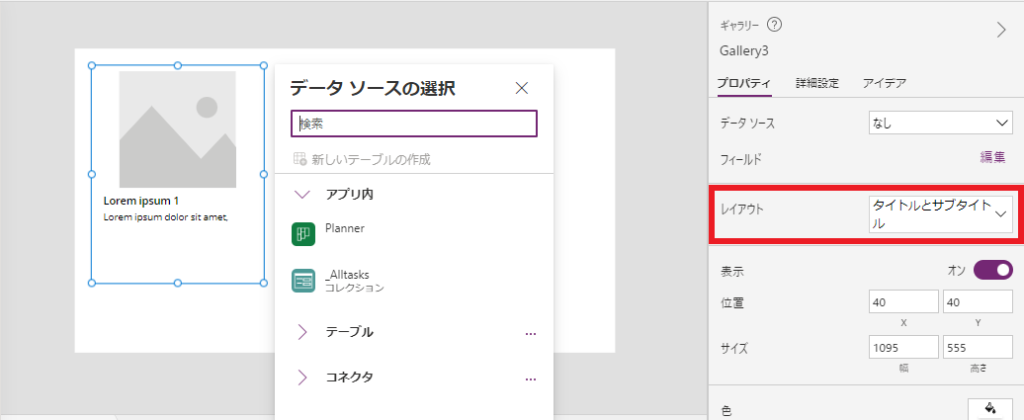
水平にスクロールできるギャラリーです。
空でないレイアウトのデフォルトは垂直ギャラリーと同様にイメージ、タイトル、サブタイトルです。
こちらも垂直ギャラリー同様、右側のプロパティウィンドウにあるレイアウトから変更することが可能です。

縦スクロールができ、高さが伸縮可能なギャラリーです。
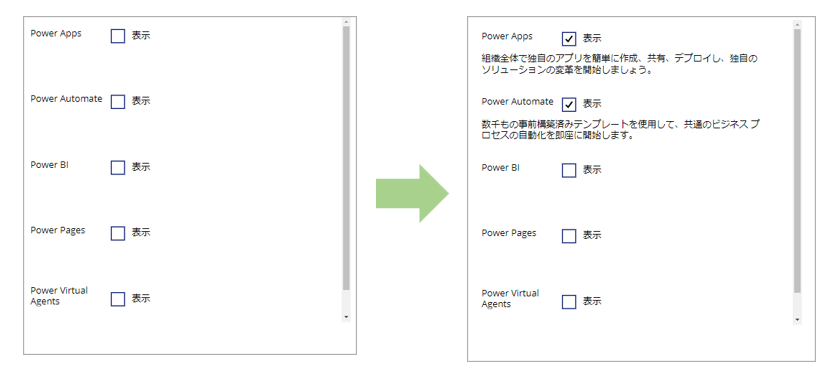
伸縮可能なというのは、例えば下記のようにオンオフのトグルボタンを用意し、トグルボタンがオンの時は高さが変わるのですが、オフの時はぎゅっと詰まって表示できることが可能なギャラリーのことを言います。(動画を参照)

今回は高さが伸縮可能な空の垂直ギャラリーを使用して作成してみます。
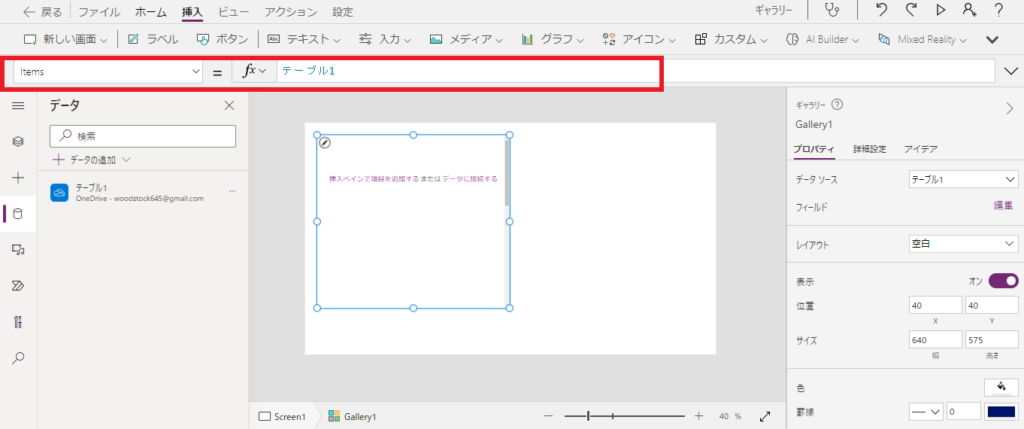
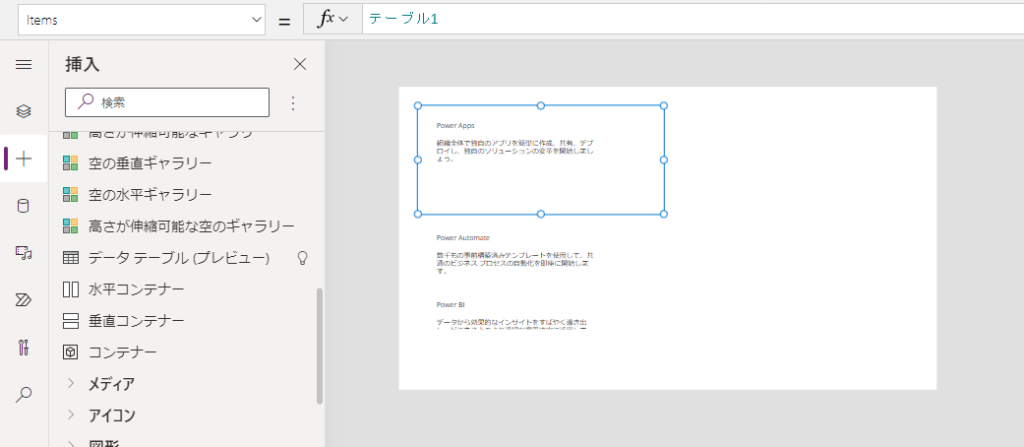
画面左のにある[+]ボタンを押し[>レイアウト]から高さが伸縮可能な空のギャラリーを選択します。
Itemsプロパティにデータを表示させたいデータソースを記入ください。
(今回はOneDrive内のExcelにあるテーブルをデータソースに しています。SharePointの場合はリスト名を選択、SharePointのデータをコレクションに格納している場合は、コレクション名を選択してください。)

左上のペンマークを押し、テンプレートを選択した状態で、[挿入]からラベルやテキスト、アイコンなど挿入したいコントロールを追加してください。
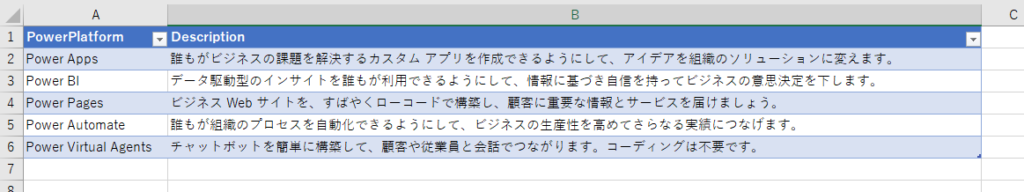
今回は下記のテーブルをギャラリーに入れます。

ラベルを入れてテーブルのPowerPlatform列のデータを表示させたいため、TextプロパティにThisitem.PowerPlatformと入力します。
もうひとつラベルを追加し、こちらのラベルにはDescriptionデータを表示させたいため、Thisitem.Desicriptionを入力します。

すると、テーブルのデータが表示されます。
テンプレートが大きいため、2つ目の項目と間があいているので、テンプレートの大きさを調節してください。
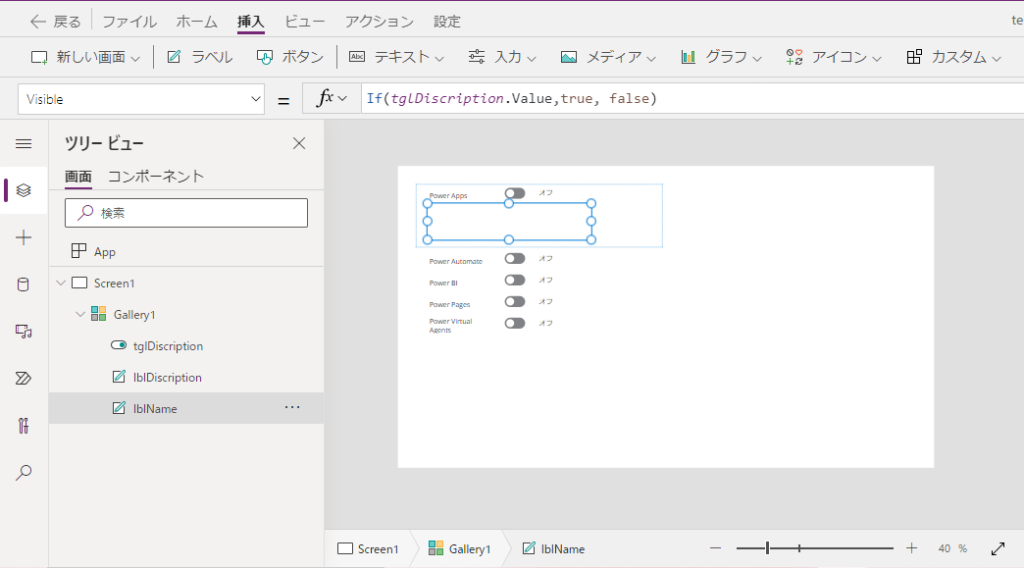
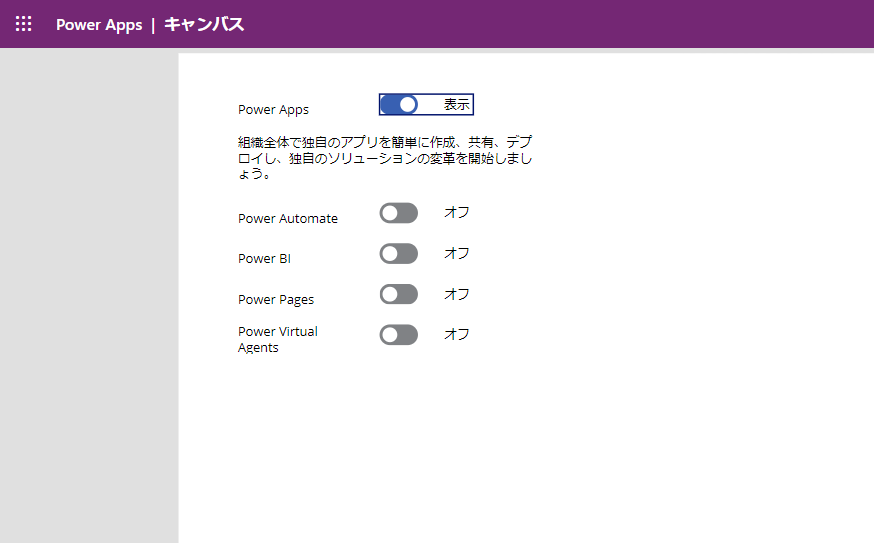
さらに[切り替え]ボタンを追加し、オンの場合のみ説明を表示させようと思います。
[切り替え]ボタンのVisibleプロパティに下記のように式を設定します。

これでオンの時のみ説明文が表示されるギャラリーが作成できました。

レコードを選択した時、選択したレコードの色が変わると視覚的にわかりやすいです。
今回は切り替えボタンがオンの時、色が変わるように設定します。
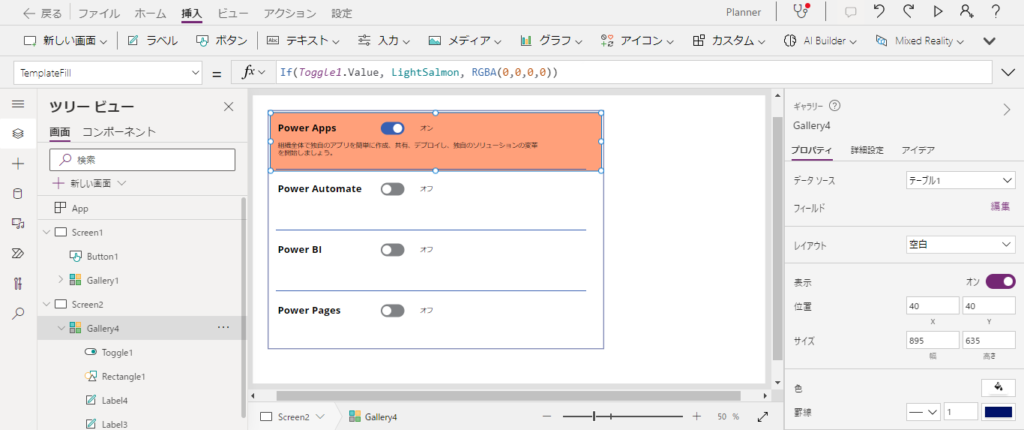
GalleryのTemplateFillプロパティに下記を設定します。
TemplateFill=If(tglDiscription.Value, Color.LightSalmon, RGBA(0,0,0,0))
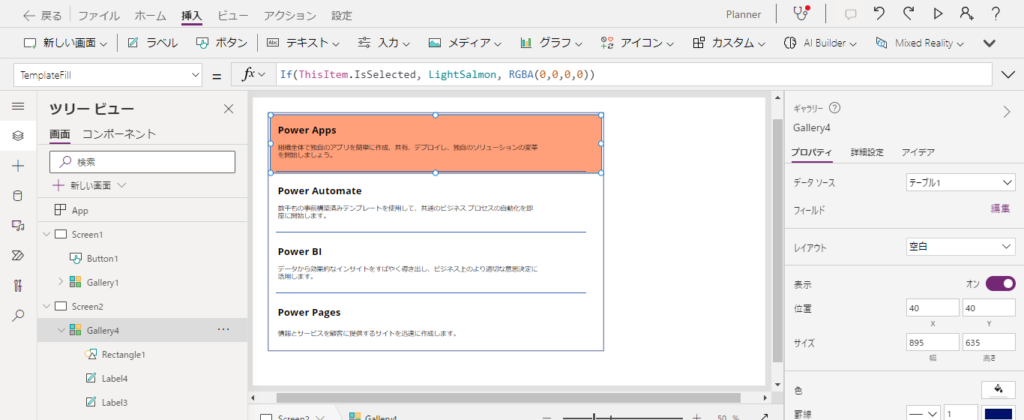
先ほどはトグルボタンを使用して色を変更しましたが、ギャラリーを選択した時に色を変えることも可能です。
その場合にはIsSelectedプロパティを使用します。
TemplateFill=If(ThisItem.IsSelected, Color.LightSalmon, RGBA(0,0,0,0))
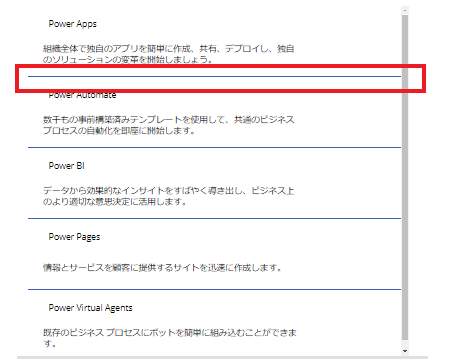
PowerAppsギャラリーコントロールのアイテム間に境界線(区切り線)を作成する方法は、図形の長方形を使用します。
Power AppsのGalleryにはデフォルトで境界線という機能がありません。
同じアイコンの中に直線というアイテムがありますが、思うように使用できないため長方形の方がよいです。
テンプレートを選択した状態で、[挿入] ->[図形] ->[長方形]で長方形を追加します。
長方形のX, Y, Width, Heightを下記のように設定してください。
Rectangle1.X: 2
Rectangle1.Y: Gallery1.TemplateHeight - Rectangle1.Height
Rectangle1.Width: Gallery1.TemplateWidth - 2 * Rectangle1.X
Rectangle1.Height: 2Rectangle1.Xはテンプレート内の長方形の左からの位置を指定します。
Rectangle1.Yはテンプレート内の長方形の縦方向の位置を指示しています。テンプレートや長方形の大きさを変更しても位置が追随するように設定しています。
Rectangle1.Widthは長方形の幅を決めています。こちらもテンプレートの大きさを変更しても追随するように設定します。
Rectangle1.Heightは長方形の高さを設定します。

Galleryが空かどうかはIsEmpty関数を使用するとわかります。この関数を使用して、Galleryが空の時には空であるメッセージを表示させます。
GalleryのVisibleプロパティに下記のコードを書くとギャラリーが空の場合、ギャラリーを非表示にします。
Visible=!IsEmpty(Gallery2.AllItems)ギャラリーが非表示の時、空であるメッセージを出した方が親切なので、メッセージを表示させます。
テキストとアイコンはグループ化やコンテナの中にテキストやアイコンを入れると設定が楽にできます。
グループ化したテキストとアイコンのVisibleに下記を入力します。
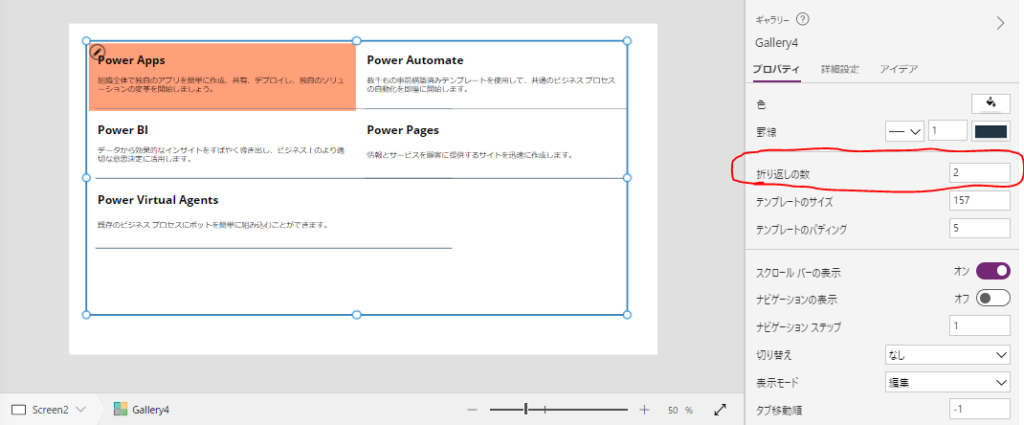
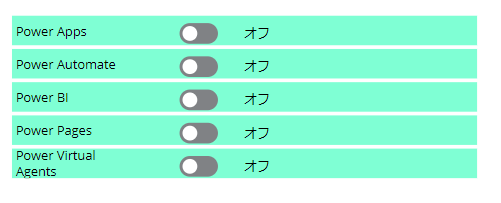
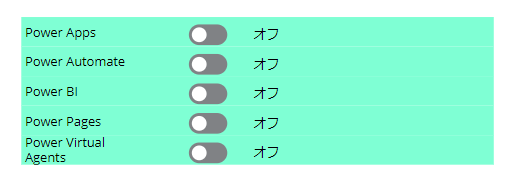
Visible=IsEmpty(Gallery2.AllItems)Galleryのプロパティに「折り返しの数」(Wrap Count)があります。
この数を折り返したい段組みの数値に変更することで設定可能です。(最大10まで入力可能)

お仕事をしているときにこういうことできない?と言われて調べたものです。
別の記事としておこしましたので、よければ見てください。
 【Power Apps】選択したギャラリーの値を変える
【Power Apps】選択したギャラリーの値を変える
TemplateFillに色を付けてみると、1項目目と2項目目の間にギャップがあるのがわかると思います。
これはTemplatePaddingにデフォルトだと数値5が入っているためです。
0にするとこのギャップがなくなります。






わかりやすいですね
サイコパス好きなんですか?
コメントありがとうございます。
お返事遅れて申し訳ありません。
また記事への評価ありがとうございます。
サイコパスは好きなアニメのひとつです。