Power Appsのコントロールのひとつにコンテナがあります。
何をする箱なのか最初はわからなかったのですが、少しずつわかったためここにまとめてみます。
コンテナを利用するとPower Appsのレイアウトを簡単に設計することができます。コンテナ内にコントロールを入れると自動的に配置されます。(垂直コンテナ、水平コンテナのみ)
自動で配置されるため、X、Yを主導で設定することなく配置することが可能になります。
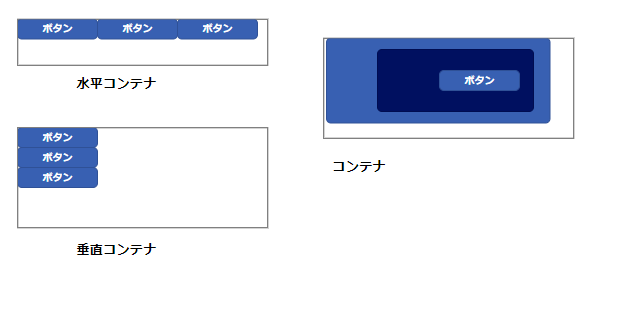
ギャラリーと同様にコンテナも空のコンテナ、垂直コンテナ、水平コンテナの3つがあります。

垂直コンテナ:コンテナを選択し、コントロールを挿入すると自動的に垂直方向にコントロールが配置されます。
水平コンテナ:コンテナを選択し、コントロールを挿入すると自動的に水平方向にコントロールが配置されます。
コンテナ:自由に配置が可能です。コントロール同士を重ねて配置することも可能です。グループ化と同じような感じで使用可能です。グループ化と違うところは、コンテナ内に色をつけたりできるところだと思います。
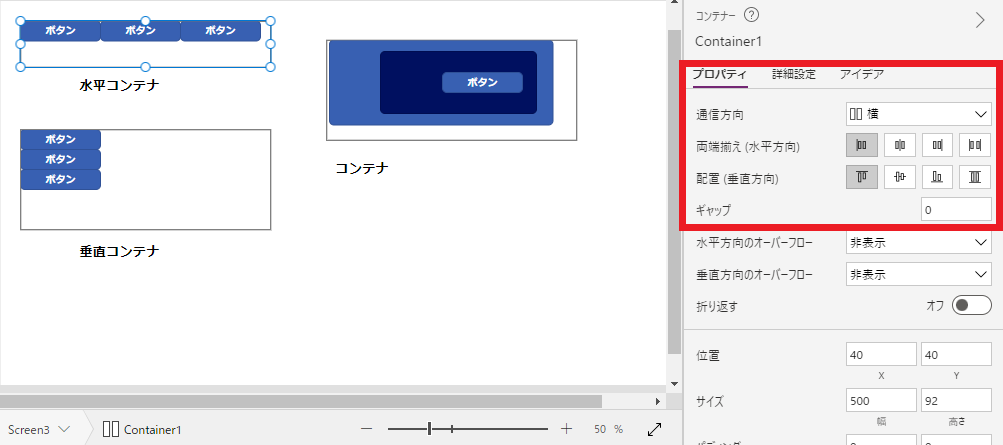
右側のプロパティウィンドウから方向は変更可能です。
通信方向が横になっている水平コンテナを縦に変えると、垂直コンテナに簡単に変更できます。

水平コンテナを使って、赤枠で囲ったプロパティを変えるとどのようにレイアウトが変わるのかまとめてみました。
アイコンの英訳がだいぶおかしいのでいずれきちんとなるかもしれませんが、とりあえずは今の表記のまま記載しておきます。

また幅(伸縮可能)というプロパティをONにすると、画面サイズによりコンテナ内の情報がフレキシブルに変わります。
最小幅は伸縮可能な幅の最小サイズを定義しています。

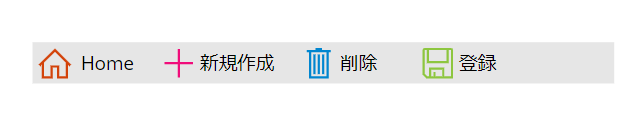
例えば下記のように画面のメニューバーを作るのにはとても簡単にレイアウトができます。
複数のページにこのようなメニューバーを置く場合は、レイアウトを崩すことなくコピーができるのでとても便利です。

またデータを削除する場合に、再度確認する画面を作成する場合はコンテナを使用すると簡単に作成可能です。