Power Appsのコントロールのひとつにコンテナがあります。
コンテナを利用すると複数のコントロールをまとめて管理することができます。
コンテナ内にコントロールを入れると自動的に配置されます。(垂直コンテナ、水平コンテナのみ)
自動で配置されるため、X、Yを主導で設定することなく配置することが可能になります。
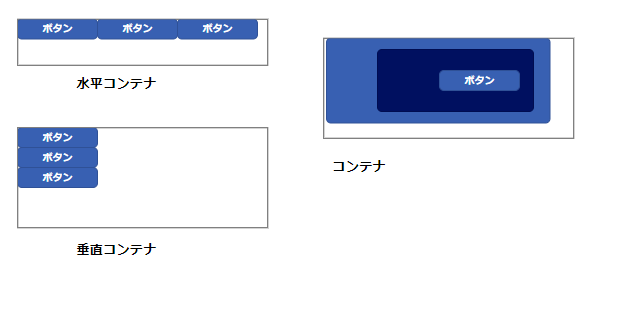
ギャラリーと同様にコンテナも空のコンテナ、垂直コンテナ、水平コンテナの3つがあります。

また画面サイズに応じてレスポンシブルにサイズを自動調整できます。
グループ化と似ていますが、コンテナのほうがコンテナ内に背景色をつけることができ、レスポンシブルにサイズ調整ができるため便利だと思います。
- 垂直コンテナ:コントロールを挿入すると自動的に垂直方向にコントロールが配置
- 水平コンテナ:コントロールを挿入すると自動的に水平方向にコントロールが配置
- コンテナ:自由に配置が可能。コントロール同士を重ねて配置することも可能。
グループ化と同じような感じで使用可能。(グループ化との違いはコンテナ内に色を付けれる)
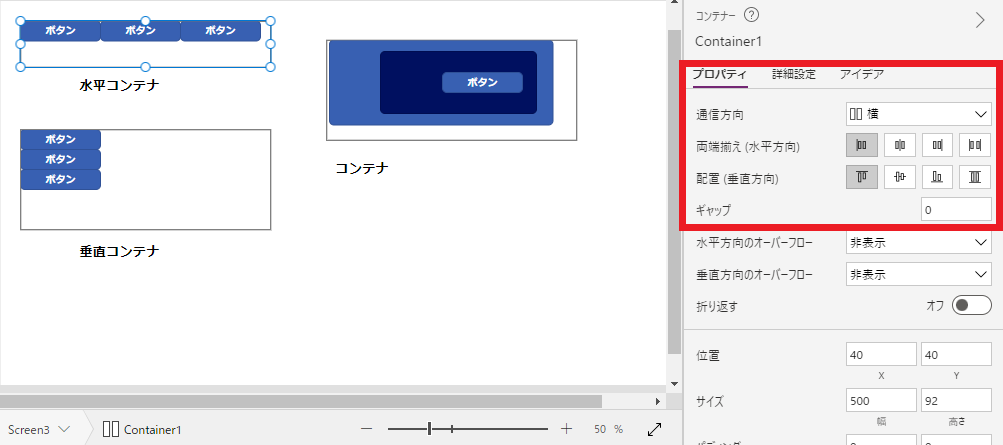
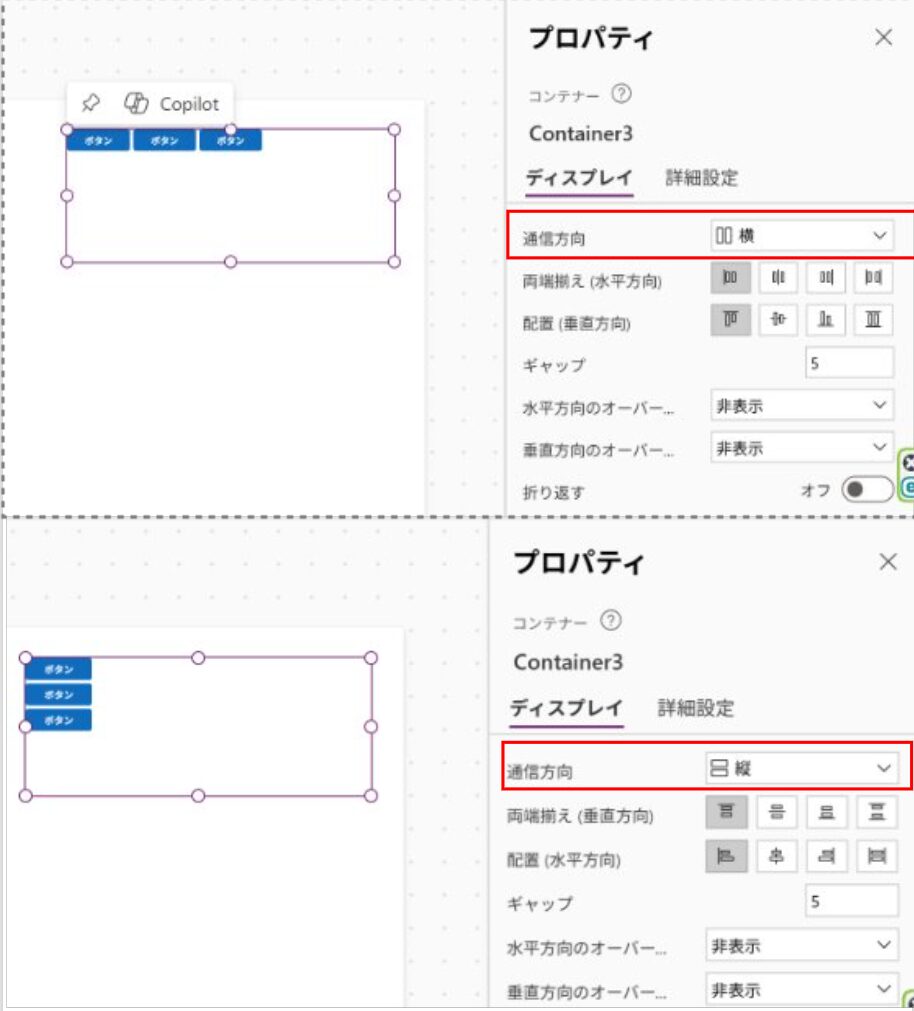
右側のプロパティウィンドウから方向は変更可能です。
通信方向が横になっている水平コンテナを縦に変えると、垂直コンテナに簡単に変更できます。

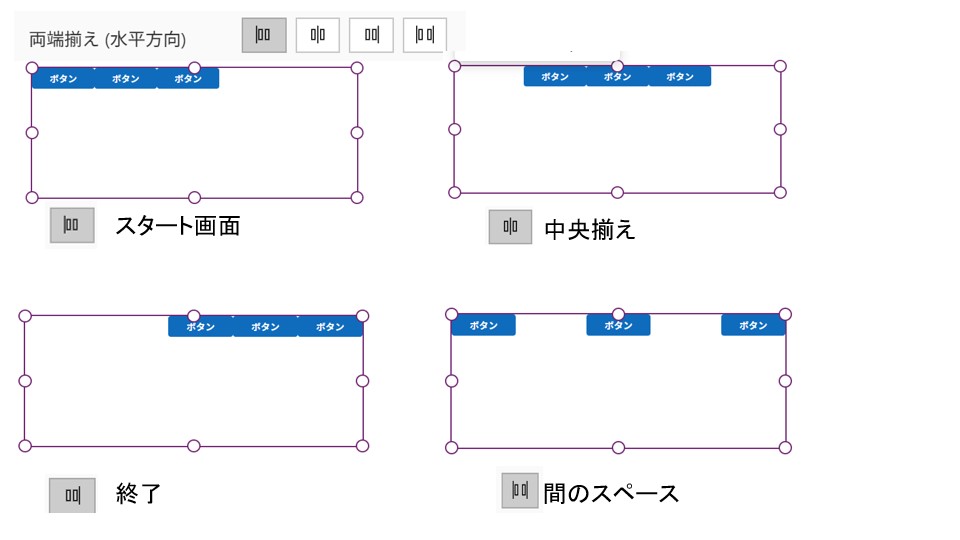
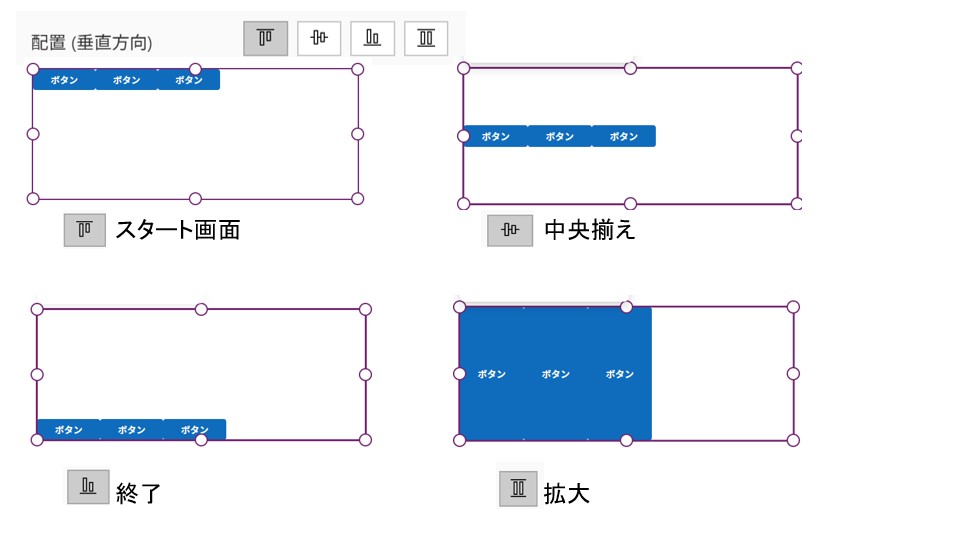
水平コンテナを使って、赤枠で囲ったプロパティを変えるとどのようにレイアウトが変わるのかまとめてみました。
横と縦があります。ここで水平方向と垂直方向を変更できます。

相変わらず翻訳がおかしな気がしますが…(-_-;)また変更になったらこちらの記事を更新します。


デフォルトは0になっていますが、数値を入力することでコンテナ内のコントロール間に隙間ができます。

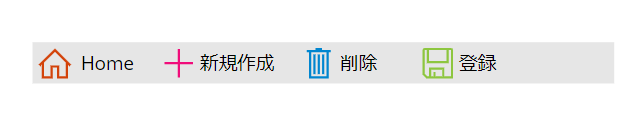
例えば下記のように画面のメニューバーを作るのにはとても簡単にレイアウトができます。
複数のページにこのようなメニューバーを置く場合は、レイアウトを崩すことなくコピーができるのでとても便利です。

またデータを削除する場合に、再度確認するウィンドウをコンテナで作成するのもとても便利です。