Dockerを用いたDjangoの開発環境を作成する方法をまとめます。
Docker×Djangoでの開発を考えている方、Djangoの勉強を始めたい方など、よかったら参考にしてください。
Python仮想環境を用いた開発環境と比べると、起動が楽(コマンドひとつ)、他の人に配布できる、開発者間で環境を合わせれる、などメリットが多いので、Dockerでの開発がおすすめです。
手順は、次の通りです。
※今回はDBの設定は行わないので、DBはDjango標準のSQLiteとなります
- Django用フォルダを作成
- Docker用ファイルを作成
- コンテナを起動&コンテナの中に入る
- コンテナの中でDjangoプロジェクト作成
- Visual Studio Codeをコンテナに接続して開く
- settings.pyを編集
- 開発用サーバー(runserver)を起動
なお、Docker関連はこちらのドキュメントを参考にしました。
1)Django用フォルダを作成
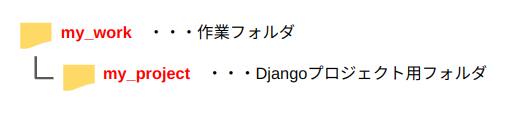
任意の場所に「作業フォルダ」を作成し、さらに作業フォルダの中にDjangoプロジェクト用フォルダを作成します。
今回は作業フォルダを「my_work」、Djangoプロジェクト用フォルダを「my_project」としました

2)Docker用ファイルを作成
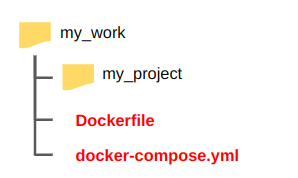
1で作成した「作業フォルダ」の下に、Docker用ファイル(Dockerfile、docker-compose.yml)を作成します。

それぞれのファイルの内容は次の通りです。
Dockerfileです。拡張子は不要です。
FROM python:3
ENV PYTHONDONTWRITEBYTECODE=1
ENV PYTHONUNBUFFERED=1
WORKDIR /work
RUN pip install --upgrade pip
RUN pip install \
Django
COPY . /work/docker-compose.ymlです。
コンテナ内の「work」フォルダを、作業フォルダにマウントしています。
version: "3.9"
services:
web:
build: .
command: python ./my_project/manage.py runserver 0.0.0.0:8000
volumes:
- .:/work
ports:
- "8000:8000"※6行目commandの「my_project」の部分は、1で作成した「Djangoプロジェクト用フォルダ」です
3)コンテナを起動&コンテナの中に入る
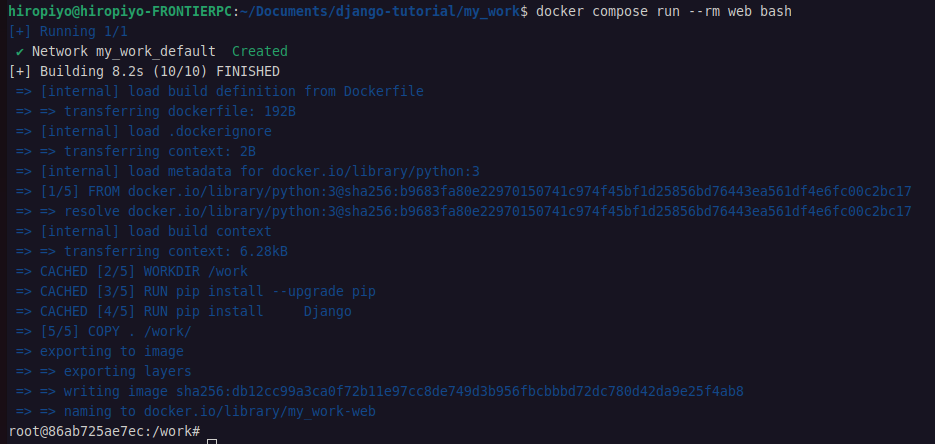
ターミナルで、カレントディレクトリを「作業フォルダ」にし、次のコマンドを実行してください。
cd my_work
docker compose run --rm web bash
4)コンテナの中でDjangoプロジェクト作成
次にコンテナの中でDjangoプロジェクトを作成します。
ターミナルで、カレントディレクトリを「Djangoプロジェクト用フォルダ」にし、次のコマンドを実行してください。
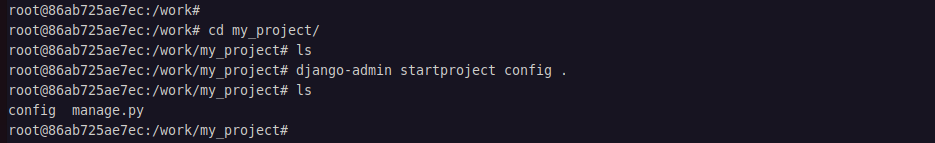
cd my_project
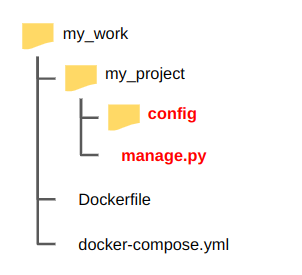
django-admin startproject config .Djangoプロジェクトの作成が成功すると「config」フォルダと「manage.py」が作成されます。


5)Visual Studio Codeをコンテナに接続して開く
今回のDjangoプロジェクトのように、コンテナの中で作成したフォルダやファイルはroot権限になってしまうので、ホストPC(コンテナの外)で編集・上書きしようとすると「アクセス権が不十分です」とエラーメッセージが表示されてしまいます。sudoを権限を使えば上書きできるのですが、毎回メッセージが表示されてしまうので、Visual Studio Codeをコンテナに接続して編集できるようにします。
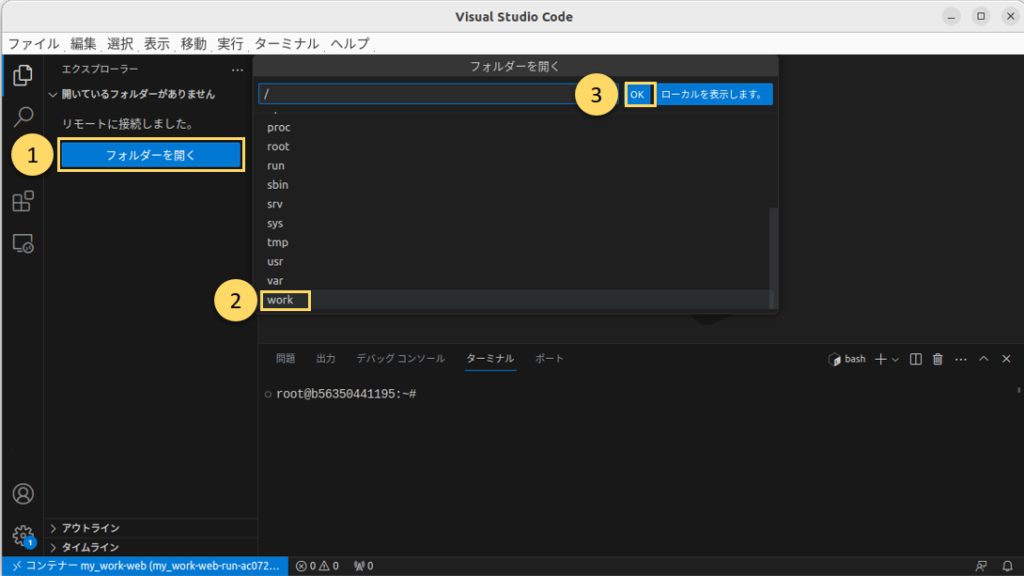
コンテナの中でVisual Studio Codeを開くには、拡張機能:Dev Containersを使います。
Dev Containersのインストールと使い方は、こちらを参考にしてください。
フォルダを開く際は「work」フォルダを選択してください。

6)settings.pyを編集
このまま、次の手順を実行するとブラウザで表示できないことがあるので、「config」フォルダ内のsettings.pyを編集します。ALLOWED_HOSTSの記載がある箇所を次のように編集してください
ALLOWED_HOSTS = ['*']ただし、この設定は本番環境では安全ではないので注意してください。
7)開発用サーバー(runserver)を起動
最後にコンテナの中で、開発用サーバー(runserver)を起動します。
ターミナルで、カレントディレクトリを「Djangoプロジェクト用フォルダ(manage.pyがあるフォルダ)」にし、次のコマンドを実行してください。
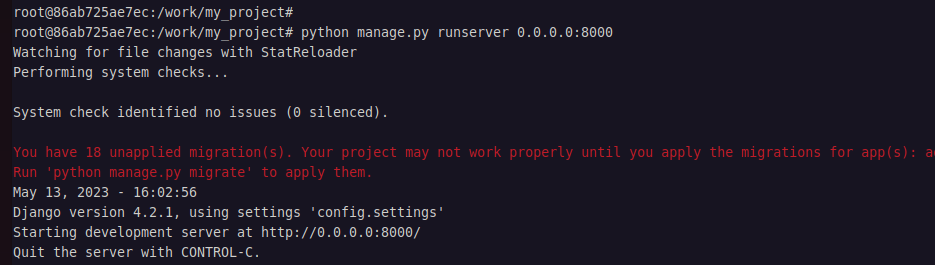
cd my_project
python manage.py runserver 0.0.0.0:8000
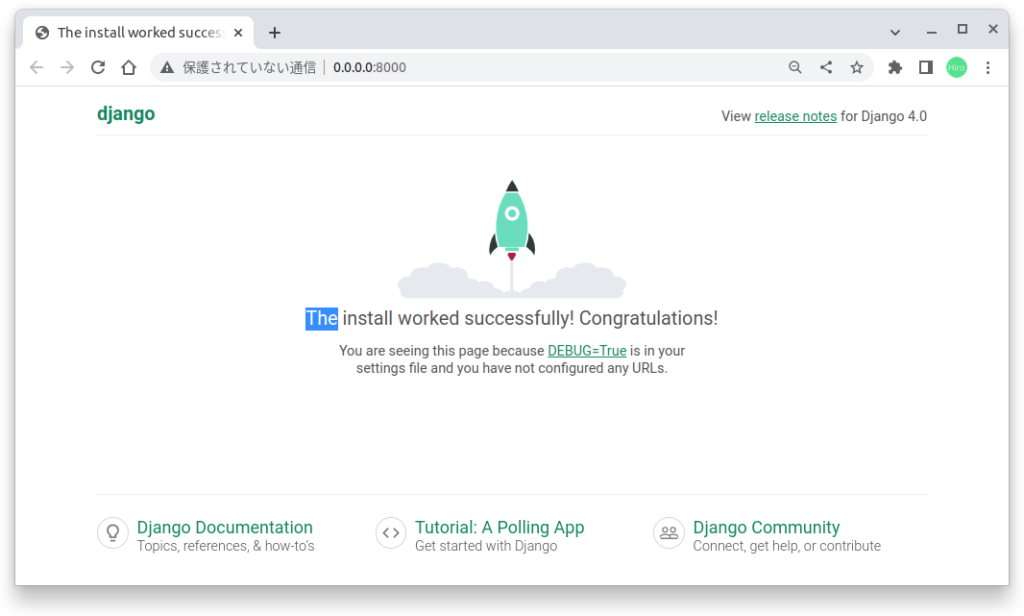
ブラウザで 「http://0.0.0.0:8000」と入力し、Djangoデフォルト画面(ロケットが飛んでいる絵)が表示されればOKです。

ここまで確認できたら、ターミナルで「Ctrl + c」と入力して開発用サーバーを落とし、コンテナを抜けます。
コンテナを抜けるコマンドは「exit」です。
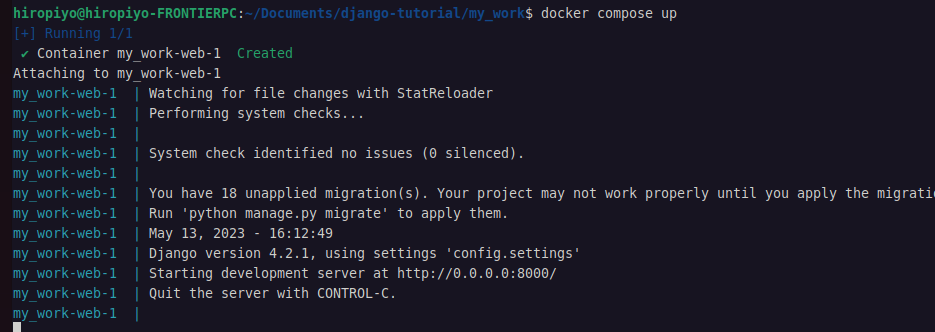
2回目以降はカレントディレクトリを作業フォルダにし、次のコマンドを実行するだけで、コンテナの起動〜開発用サーバー(runserver)の起動まで実行されます。
cd my_work
docker compose upコマンド実行後は、ブラウザで http://0.0.0.0:8000/と入力すれば、Djangoの画面が表示されます。
開発は、手順5と6で行ったようにVSCodeをコンテナに接続して編集するのがよいかと思います。

 【Django】Python仮想環境でDjangoの開発環境をつくろう(Linux編 )
【Django】Python仮想環境でDjangoの開発環境をつくろう(Linux編 )
 【Django】Python仮想環境でDjangoの開発環境をつくろう(Windows編 )
【Django】Python仮想環境でDjangoの開発環境をつくろう(Windows編 ) 


