CSSだけでこんな絵を描けないかなと調べていたところ、calc関数にたどり着きました。
そもそもcalc関数を知らなかったのですが、いろいろ便利だったのでまとめたいと思います。

この絵のサンプルコードは一番最後に記載してあります。
ちなみにこの絵を使って最終的にやりたいことは、青色の小さい四角にJavaScriptを設定して、ExcelやPowerPointの図形のようにドラッグで薄い青色の四角のサイズを変えるといったことです。
CSSのcalc関数とは
calc関数を使うと、サイズ(width、height)や位置(top、left)などに計算式を指定することができます。
例えば、次のような書き方ができます。
.main_contents{
width: calc(100% - 200px);
}- 四則演算(「+」、「–」、「*」、「/」)を行うことができます
- 「足し算、引き算」よりも「掛け算、割り算」が優先して計算されます
- 「()」で囲むと優先順位を変更できます
- 数式にはpxなどの単位が必要
ただし、掛ける数、割る数には単位をつけない
⇒「100% / 3px」のように「/」と「*」の後の数字に単位をつけるのはNG
「+」、「-」の前後には半角スペースが必要(「*」、「/」の前後には半角スペースは不要)
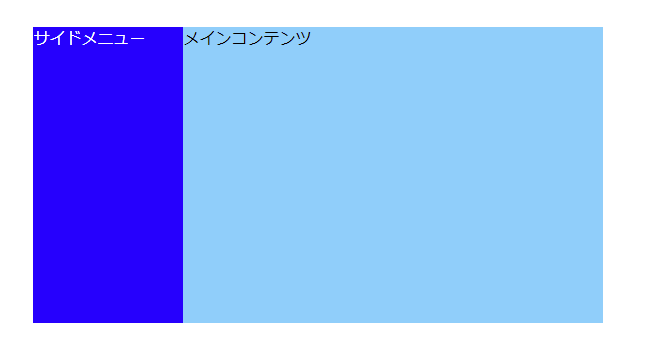
サンプルコード1:サイドメニューを固定したレイアウト
サイドメニューは150pxで固定、メインコンテンツはブラウザのサイズによって可変のレイアウトのサンプルコードです。

HTMLとCSSは次の通りです。
<div id="contents">
<div id="side_menu">サイドメニュー</div>
<div id="main_contents">メインコンテンツ</div>
</div>#contents{
display: flex;
height: 100%;
width: 100%;
}
/* サイドメニュー用 */
#side_menu{
width: 150px;
background-color: blue;
color: white;
}
/* メインコンテンツ用 */
#main_contents{
width: calc(100% - 150px);
background-color:lightskyblue;
}#main_contentsの幅(width)は、calc関数を使用して#side_menuのwidth:150pxを引いています。
また、引き算の左の100%は親要素を指します。今回は#contentsのwidthになります。
今回は引き算のなで「-」の前後に半角スペースが必要です。
#contentsの幅が1000pxの時、#side_menuの幅は150px、#main_contentsの幅は850pxとなります。
ブラウザの表示を小さくして#contentsの幅が800pxとなった場合は、#side_menuの幅は固定なので150pxで変わらず、#main_contentsの幅は650pxとなります。
全コードはこちらになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#contents{
display: flex;
height: 100%;
}
/* サイドメニュー用 */
#side_menu{
width: 150px;
background-color: blue;
color: white;
}
/* メインコンテンツ用 */
#main_contents{
width: calc(100% - 150px);
background-color:lightskyblue;
}
</style>
<body>
<div id="contents">
<div id="side_menu">サイドメニュー</div>
<div id="main_contents">メインコンテンツ</div>
</div>
</body>
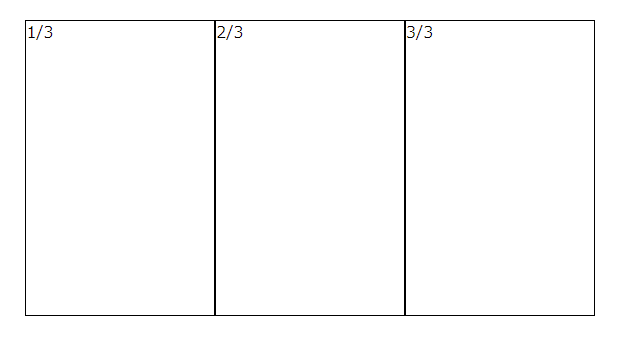
</html>サンプルコード2:均等3分割のレイアウト
画面を3分割したレイアウトのサンプルコードです。

<div id="contents">
<div class="justification">1/3</div>
<div class="justification">2/3</div>
<div class="justification">3/3</div>
</div>#contents{
display: flex;
height: 100%;
}
/* 均等割り */
.justification{
width: calc(100%/3);
border: 1px solid black;
}calc関数を使用して子要素(class=”justification”)のが、親要素(id=”contents”)の1/3になるようにしています。
また、今回は割り算なので「/」の前後に半角スペースは不要です。
前コードはこちらになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#contents{
display: flex;
height: 100%;
}
/* 均等割り */
.justification{
width: calc(100%/3);
border: 1px solid black;
}
</style>
<body>
<div id="contents">
<div class="justification">1/3</div>
<div class="justification">2/3</div>
<div class="justification">3/3</div>
</div>
</body>
</html>サンプルコード3:4角形の四隅に小さい4角形
最後に冒頭の絵のサンプルコードです。
こちらは、topとleftにcalc関数を指定しています。
#main_shapeのheightとwidthを変更しても、青色の小さい4角形は四隅に表示されるので、よかったら試してみてください。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
/* 大きい4角形用 */
#main_shape{
position:absolute;
height: 100px;
width: 200px;
background-color: lightskyblue;
}
/* 四隅に置く小さい4角形の共通設定 */
.corner{
position:absolute;
width: 30px;
height: 30px;
background-color:blue;
}
/* 左上の4角形 */
.left_top{
top:-15px;
left: -15px;
}
/* 右上の4角形 */
.left_bottom{
top: calc(100% - 15px);
left: -15px;
}
/* 右上の4角形 */
.right_top{
top: -15px;
left: calc(100% - 15px);
}
/* 右下の4角形 */
.right_bottom{
top: calc(100% - 15px);
left: calc(100% - 15px);
}
</style>
<body>
<div id="main_shape" style="top:100px;left:100px;">
<!-- 左上の4角形 -->
<div class="corner left_top"></div>
<!-- 左下の4角形 -->
<div class="corner left_bottom"></div>
<!-- 右上の4角形 -->
<div class="corner right_top"></div>
<!-- 右下の4角形 -->
<div class="corner right_bottom"></div>
</div>
</body>
</html>


