CSSで色を指定する方法は4つあります。
- カラーネーム
- 16進数
- RGB
- HSL
それぞれ詳しくみていきましょう。
1)カラーネーム
redやblueなど、もともと決められているカラーネームを指定する方法です。
カラーネームは約140種類あります。記事の最後にカラーネームの一覧をまとめてあります。
要素{
color:red;
}2)16進数
#ff0000のような16進数で指定する方法です。
先頭の#を忘れないようにしてください。
要素{
color:#ff0000;
}3)RGB
Red、Green、Buleを順に指定する方法です。
それぞれ0~255の整数で指定します。
要素{
color:rgb(255, 0, 0);
}RGBに加えて、Alpha(透明度)も指定することができます。
こちらは、rgba()を使います。
要素{
color:rgba(255, 0, 0, 0.5);
}透明度は0~1の数字を指定します。
※0に近いほど透明になります
| 透明度=0.1 | 透明度=0.5 | 透明度=0.9 |
4)HSL
Hue(色相)、Saturation(彩度)、Lightness(輝度)を順に指定する方法です。
Hueは0~360の整数、SaturationとLightnessは0%~100%(単位が必要)を指定できます。
要素{
color:hsl(30, 50%, 50%);
}あまり馴染みがないかもしれませんが、HSLの指定が一番直感的で分かりやすいです。
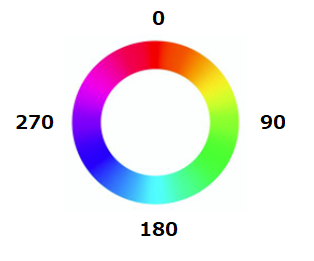
まずはHue(色相)についてみてみます。
次のような色の円で指定するようなイメージです。
色の円は色相環と呼ばれています。

Hを0~330の30刻みで変化させて表示してみます(Sは100%、Lは50%で固定)。
※360は0と同じなので省きました
⇒hsl(0, 100%, 50%) ~hsl(330, 100%, 50%)
記載されている数字はHの値です。上の色相環の絵と同じ順番になっていると思います。
| 0 | 30 | 60 | 90 | 120 | 150 | 180 | 210 | 240 | 270 | 300 | 330 |
次はSaturation(彩度)です。彩度は100%が純色となります。
Sをは0%~100%で変化させてみました(Hは0、Lは50%で固定)。
⇒hsl(0, 0%, 50%) ~hsl(0, 100%, 50%)
| 0% | 10% | 20% | 30% | 40% | 50% | 60% | 70% | 80% | 90% | 100% |
最後にLightness(輝度)です。輝度は0%が一番暗く、100%に近づくほど明るくなります。
Lを0%~100%で変化させてみました(Hは0、Sは100%で固定)。
⇒hsl(0, 100%, 0%) ~hsl(0, 100%, 100%)
| 0% | 10% | 20% | 30% | 40% | 50% | 60% | 70% | 80% | 90% | 100% |
また、HSLでも透明度を指定することができます。
hsla()を使います。RGBと同様、透明度は0~1の数字、0に近いほど透明になります
要素{
color:hsla(30, 50%, 50%, 0.3);
}カラーネーム一覧
カラーネームの一覧です。
ちなみにグレー系はgrayとgreyの2種類がありますが、どちらも同じ色になります。
grayはアメリカ英語、greyはイギリス英語らしいです。
| カラーネーム | 16進数 | 色 |
|---|---|---|
| lightpink | #FFB6C1 | |
| pink | #FFC0CD | |
| hotpink | #FF69B4 | |
| deeppink | #FF1493 | |
| palevioletred | #DB7093 | |
| mediumvioletred | #C71585 | |
| lightsalmon | #FFA07A | |
| salmon | #FA8072 | |
| darksalmon | #E9967A | |
| lightcoral | #F08080 | |
| indianred | #CD5C5C | |
| crimson | #DC143C | |
| firebrick | #B22222 | |
| red | #FF0000 | |
| darkred | #8B0000 | |
| orangered | #FF4500 | |
| tomato | #FF6347 | |
| coral | #FF7F50 | |
| orange | #FFA500 | |
| darkorange | #FF8C00 | |
| lightyellow | #FFFFE0 | |
| lemonchiffon | #FFFACD | |
| lightgoldenrodyellow | #FAFAD2 | |
| papayawhip | #FFEFD5 | |
| moccasin | #FFE4B5 | |
| peachpuff | #FFDAB9 | |
| palegoldenrod | #EEE8AA | |
| khaki | #F0E68C | |
| yellow | #FFFF00 | |
| darkkhaki | #BDB76B | |
| gold | #FFD700 | |
| cornsilk | #FFF8DC | |
| blanchedalmond | #FFEBCD | |
| bisque | #FFE4C4 | |
| navajowhite | #FFDEAD | |
| wheat | #F5DEB3 | |
| burlywood | #DEB887 | |
| tan | #D2B48C | |
| rosybrown | #BC8F8F | |
| sandybrown | #F4A460 | |
| goldenrod | #DAA520 | |
| darkgoldenrod | #B8860B | |
| peru | #CD853F | |
| chocolate | #D2691E | |
| saddlebrown | #8B4513 | |
| saddlebrown | #8B4513 | |
| sienna | #A0522D | |
| brown | #A52A2A | |
| maroon | #800000 | |
| darkolivegreen | #556B2F | |
| olive | #808000 | |
| olivedrab | #6B8E23 | |
| yellowgreen | #9ACD32 | |
| limegreen | #32CD32 | |
| lime | #00FF00 | |
| lawngreen | #7CFC00 | |
| chartreuse | #7FFF00 | |
| greenyellow | #ADFF2F | |
| springgreen | #00FF7F | |
| mediumspringgreen | #00FA9A | |
| lightgreen | #90EE90 | |
| palegreen | #98FD98 | |
| darkseagreen | #8FBC8F | |
| mediumaquamarine | #66CDAA | |
| mediumseagreen | #3CB371 | |
| seagreen | #2E8B57 | |
| forestgreen | #228B22 | |
| green | #008000 | |
| darkgreen | #006400 | |
| aqua | #00FFFF | |
| cyan | #00FFFF | |
| lightcyan | #E0FFFF | |
| paleturquoise | #AFEEEE | |
| aquamarine | #7FFFD4 | |
| turquoise | #40E0D0 | |
| mediumturquoise | #48D1CC | |
| darkturquoise | #00CED1 | |
| lightseagreen | #20B2AA | |
| cadetblue | #5F9EA0 | |
| darkcyan | #008B8B | |
| teal | #008080 | |
| lightsteelblue | #B0C4DE | |
| powderblue | #B0E0E6 | |
| lightblue | #ADD8E6 | |
| skyblue | #87CEEB | |
| lightskyblue | #87CEFA | |
| deepskyblue | #00BFFF | |
| dodgerblue | #1E90FF | |
| cornflowerblue | #6495ED | |
| steelblue | #4682B4 | |
| royalblue | #4169E1 | |
| blue | #0000FF | |
| mediumblue | #0000CD | |
| darkblue | #00008B | |
| navy | #000080 | |
| midnightblue | #191970 | |
| lavender | #E6E6FA | |
| thistle | #D8BFD8 | |
| plum | #DDA0DD | |
| violet | #EE82EE | |
| orchid | #DA70D6 | |
| fuchsia | #FF00FF | |
| magenta | #FF00FF | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370DB | |
| blueviolet | #8A2BE2 | |
| darkviolet | #9400D3 | |
| darkorchid | #9932CC | |
| darkmagenta | #8B008B | |
| purple | #800080 | |
| indigo | #4B0082 | |
| darkslateblue | #483D8B | |
| slateblue | #6A5ACD | |
| mediumslateblue | #7B68EE | |
| white | #FFFFFF | |
| snow | #FFFAFA | |
| honeydew | #F0FFF0 | |
| mintcream | #F5FFFA | |
| azure | #F0FFFF | |
| aliceblue | #F0F8FF | |
| ghostwhite | #F8F8FF | |
| whitesmoke | #F5F5F5 | |
| seashell | #FFF5EE | |
| beige | #F5F5DC | |
| oldlace | #FDF5E6 | |
| floralwhite | #FFFAF0 | |
| ivory | #FFFFF0 | |
| antiquewhite | #FAEBD7 | |
| linen | #FAF0E6 | |
| lavenderblush | #FFF0F5 | |
| mistyrose | #FFE4E1 | |
| gainsboro | #DCDCDC | |
| lightgray | #D3D3D3 | |
| lightgrey | #D3D3D3 | |
| silver | #C0C0C0 | |
| darkgray | #A9A9A9 | |
| darkgrey | #A9A9A9 | |
| gray | #808080 | |
| grey | #808080 | |
| dimgray | #696969 | |
| dimgrey | #696969 | |
| lightslategray | #778899 | |
| lightslategrey | #778899 | |
| slategray | #708090 | |
| slategrey | #708090 | |
| darkslategray | #2F4F4F | |
| darkslategrey | #2F4F4F | |
| black | #000000 |