辞書形式のオブジェクトにもforEachが使えるかなと試したところ、エラーがでてしまいました。
オブジェクトにforEachを使う際は、ひと手間必要なようです。
次のようなコードを試したところ、エラーがでてしまいました。
const dict_member = { name: "鈴木一郎", age: 30, place: "愛知県" };
dict_member.forEach((el) => {
console.log(el);
});Uncaught TypeError: dict_member.forEach is not a function
直訳すると「dict_member.forEachは関数ではありません」となります。
基本的にforEachは配列に対して使用できるメソッドなので、オブジェクトでは使用できないようです
Object.keysメソッドは、引数にオブジェクトを指定します。
Object.keys(オブジェクト)戻り値として、「引数で指定したオブジェクトのプロパティ名を列挙した配列(キーを列挙した配列)」を取得することができます。
例えば、次のようなオブジェクトを引数に指定して、コンソールに表示させてみます。
const dict_member = { name: "鈴木一郎", age: 30, place: "愛知県" };
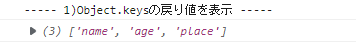
console.log("----- 1)Object.keysの戻り値を表示 -----");
console.log(Object.keys(dict_member));実行結果は次の通りです。

このようにObject.keysメソッドは戻り値が配列なので、この戻り値に対してはforEachが使えます。
実際にObject.keysとforEachを使って、JSONの要素を取り出してみます。
const dict_member = { name: "鈴木一郎", age: 30, place: "愛知県" };
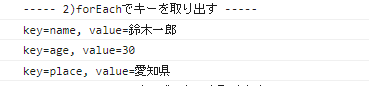
console.log("----- 2)forEachでキーを取り出す -----");
Object.keys(dict_member).forEach((key) => {
console.log("key=" + key + ", value=" + dict_member[key]);
});
forEachの第二引数を設定して、インデックス番号も取り出すこともできます。
console.log("----- 3)forEachでインデックスも取り出す -----");
Object.keys(dict_member).forEach((key, index) => {
console.log("key=" + key + ", index=" + index + ", value=" + dict_member[key]);
});
Object.keysメソッドの他にObject.valuesメソッドというものがあります。
使い方は、Object.keysメソッド同様、引数にオブジェクトを指定します。
Object.values(オブジェクト)こちらの戻り値は、「引数で指定したオブジェクトのプロパティの値を列挙した配列」を取得することができます。
const dict_member = { name: "鈴木一郎", age: 30, place: "愛知県" };
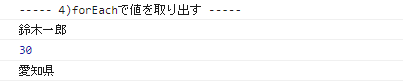
console.log("----- 4)forEachで値を取り出す -----");
Object.values(dict_member).forEach((member) => {
console.log(member);
});
値だけを取り出したい場合は、こちらの方が便利かもしれません。
次のような配列の要素にオブジェクトをもつ場合は、混同しないよう注意です。
こちらは、配列なのでObject.keysなどを使わなくてもforEachが使用できます。
console.log("----- 5)配列の要素がJSONの場合 -----");
const array_members = [
{ name: "鈴木一郎", age: 30, place: "愛知県" },
{ name: "山田太郎", age: 32, place: "静岡県" },
{ name: "佐々木三郎", age: 24, place: "三重県" },
];
array_members.forEach((member) => {
console.log(member.name + ", " + member.age + ", " + member.place);
});
今回のサンプルコード一式と実行結果です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>forEach</title>
</head>
<body>
<script>
const dict_member = { name: "鈴木一郎", age: 30, place: "愛知県" };
console.log("----- 1)Object.keysの戻り値を表示 -----");
console.log(Object.keys(dict_member));
console.log("----- 2)forEachでキーを取り出す -----");
Object.keys(dict_member).forEach((key) => {
console.log("key=" + key + ", value=" + dict_member[key]);
});
console.log("----- 3)forEachでインデックスも取り出す -----");
Object.keys(dict_member).forEach((key, index) => {
console.log("key=" + key + ", index=" + index + ", value=" + dict_member[key]);
});
console.log("----- 4)forEachで値を取り出す -----");
Object.values(dict_member).forEach((member) => {
console.log(member);
});
console.log("----- 5)配列の要素がJSONの場合 -----");
const array_members = [
{ name: "鈴木一郎", age: 30, place: "愛知県" },
{ name: "山田太郎", age: 32, place: "静岡県" },
{ name: "佐々木三郎", age: 24, place: "三重県" },
];
array_members.forEach((member) => {
console.log(member.name + ", " + member.age + ", " + member.place);
});
</script>
</body>
</html>
forEachの基本的な使い方は、こちらの記事です。




