Dockerのコンテナの中で作成したフォルダやファイルはroot権限になってしまうので、ホストPC(コンテナの外)で編集・上書きしようとすると「アクセス権が不十分です」とエラーメッセージが表示されてしまいます。sudoを使えば上書きできるのですが、毎回メッセージが表示される&パスワード入力しないといけません。
Visual Studio Codeの拡張機能「Dev Containers」を使うと、コンテナに中でVisual Studio Codeを開いて編集できるので、権限を気にせず上書きできるようになります。
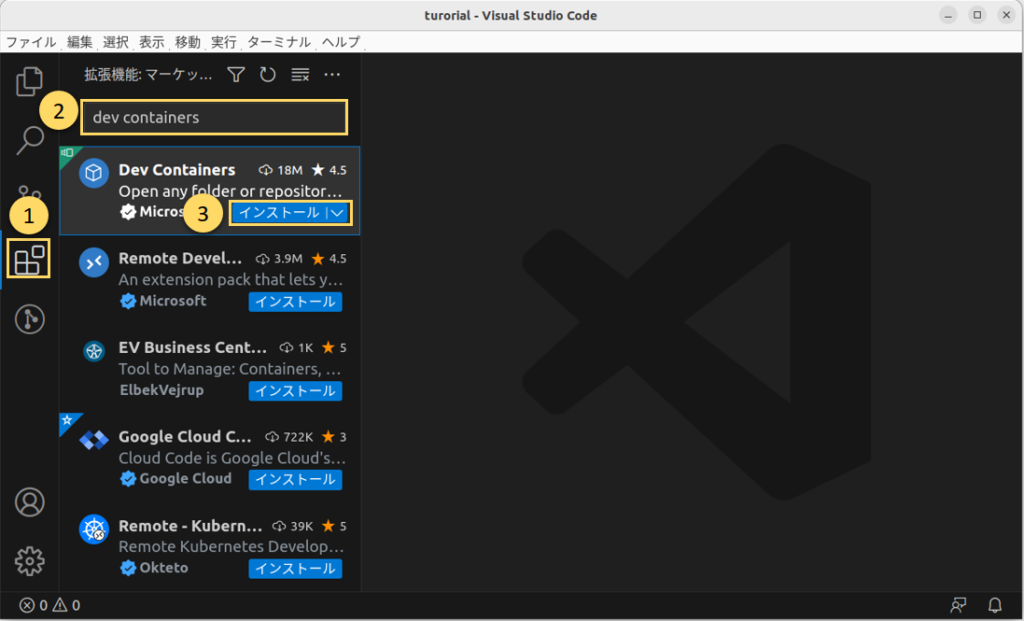
①左メニューの拡張機能のアイコンをクリックし、②検索窓に「dev containers」と入力して③インストールをクリックすると、インストールが始まります。
インストールが終わると、左のメニューに「Dev Containersのアイコン」が追加されます。

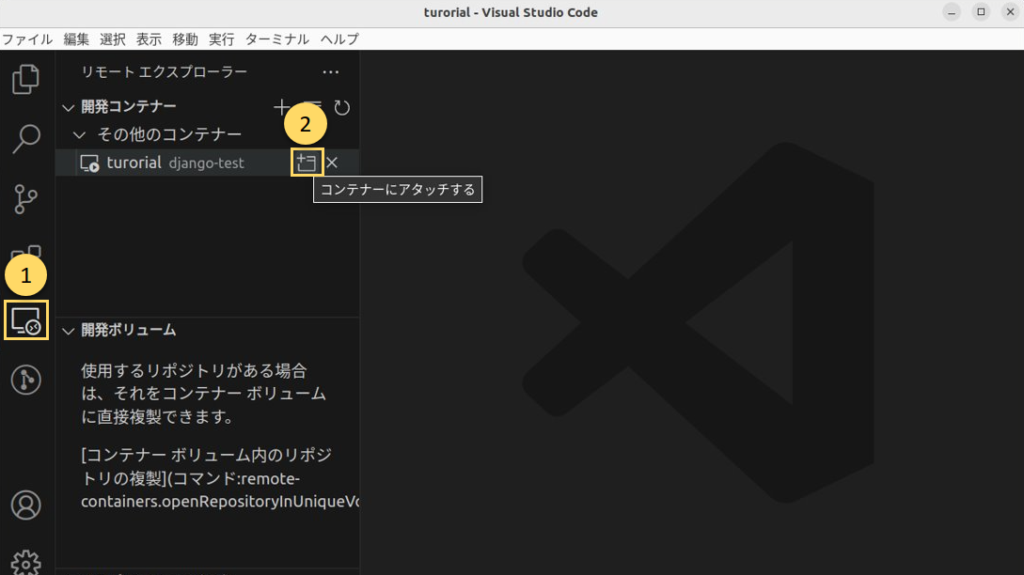
①Dev Containersのアイコンをクリックすると、コンテナの一覧が表示されます。
前の手順で起動したコンテナを探し、マウスカーソルを合わせると「コンテナーにアッタチする(Attach to Container)」というメッセージとアイコンが表示されるので、②表示されるアイコンをクリックしてください。
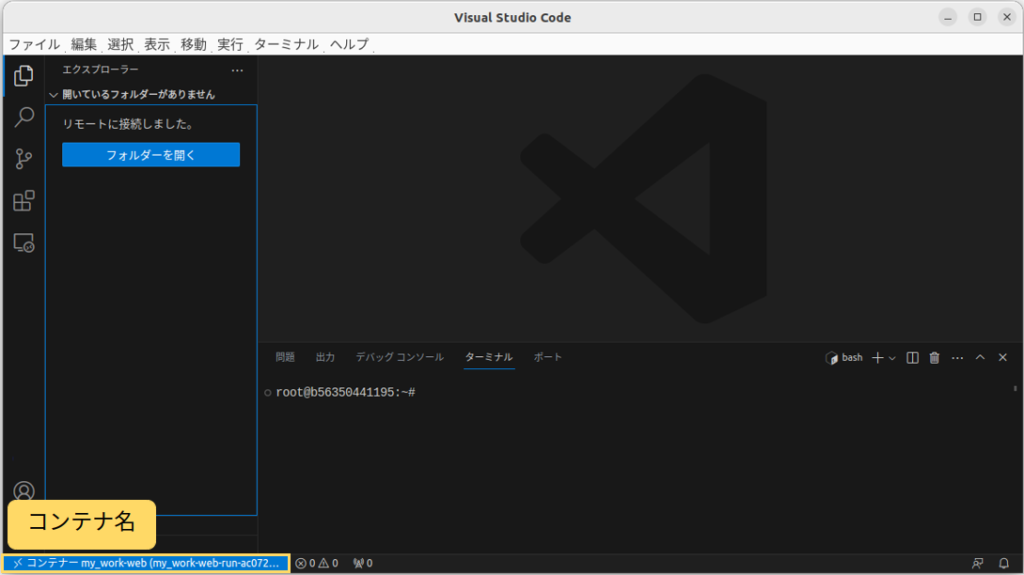
コンテナに接続したVSCodeが別ウィンドウで起動します。

コンテナに接続して起動したVSCodeでは、左下にコンテナ名が表示されます。

もし、次のようなメッセージが表示された場合は、「ワークスペースを開く」をクリックしてください。

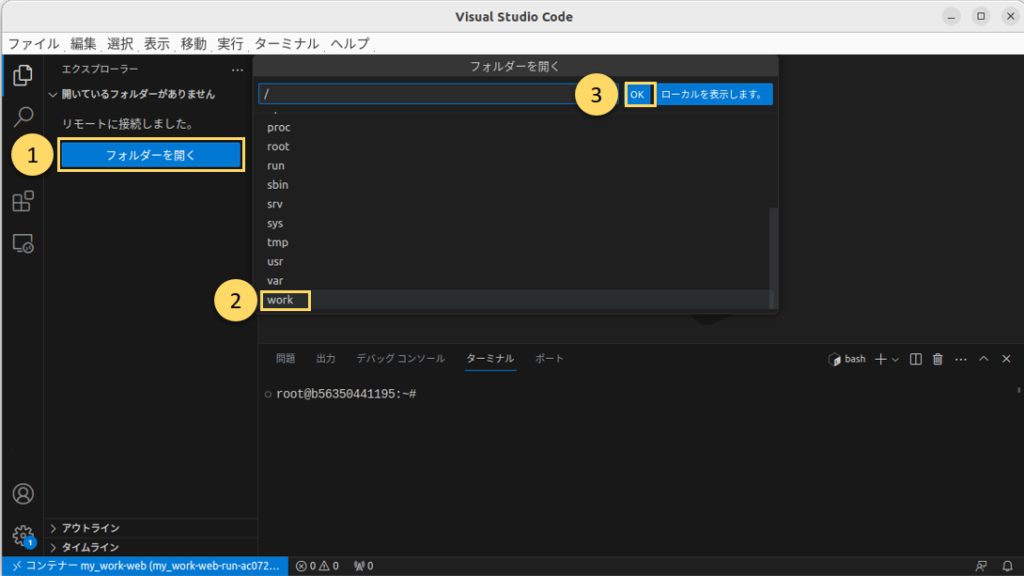
①「フォルダーを開く」ボタンをクリック(ボタンがない場合は、上のメニューの「ファイル」>「フォルダーを開く」をクリック)、②編集したいフォルダを選択し、③「OK」をクリックしてくだい。
キャプチャでは「work」フォルダ内のファイルを編集したいので、「work」を選択しています。
※編集したいフォルダが見つからない場合は、検索窓をクリアしてみてください

これで、コンテナの中のファイルをVisual Studio Codeで編集できるようになりました。
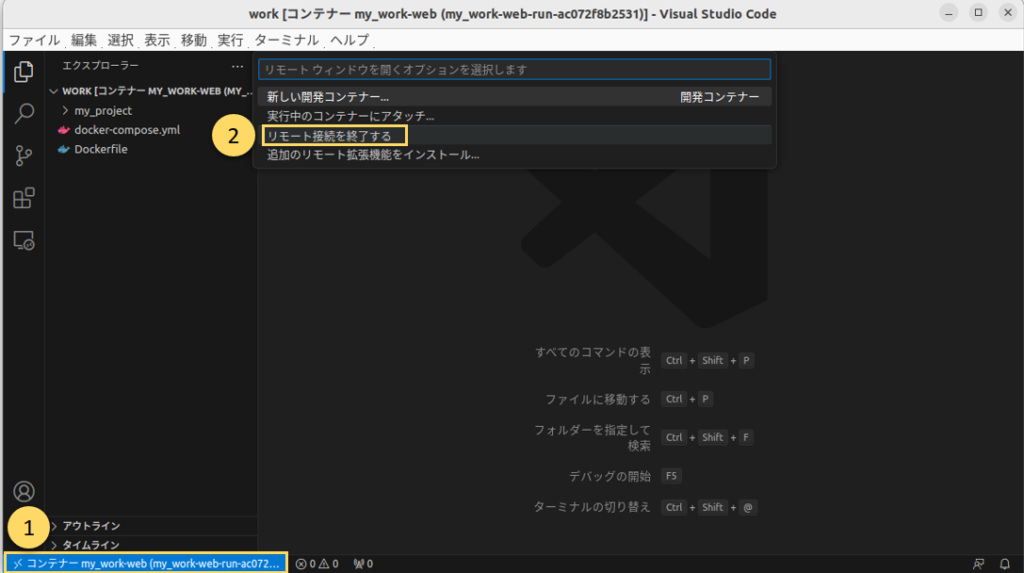
コンテナとの接続を解除したい場合は、①左下のコンテナ名をクリックして、②「リモート接続を終了する」をクリックしてください。