Visual Studio Codeには、デフォルトでMarkdownのプレビュー表示と編集を補助する機能があります。
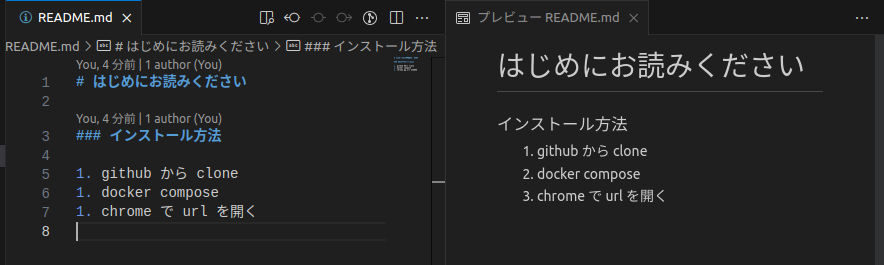
次のように左に「編集中のmdファイル」、右に「プレビュー」を表示する方法です。
こちらの方法は、編集中の内容がリアルタイムで反映されるのでオススメです。
mdファイルにカーソルをあてた状態で、キーボードの「Ctrl + k」を押した後に「v」を押すとプレビューが表示されます。

キーボードを押す際の注意!!!
ツリービューのmdファイルを選択した状態では表示されません。
mdファイルの「どの行でもよい」のでカーソルをあててから、キーボードを押してください。
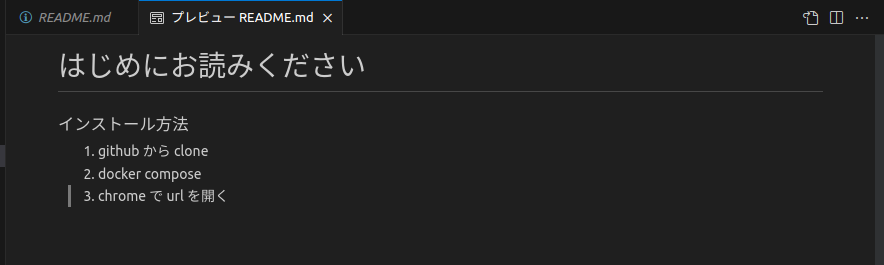
新しいタブでプレビューを表示する方法もあります。
mdファイルにカーソルをあてた状態で、キーボードの「Ctrl + Shift + v」を押すと、プレビューが新しいタブに表示されます。

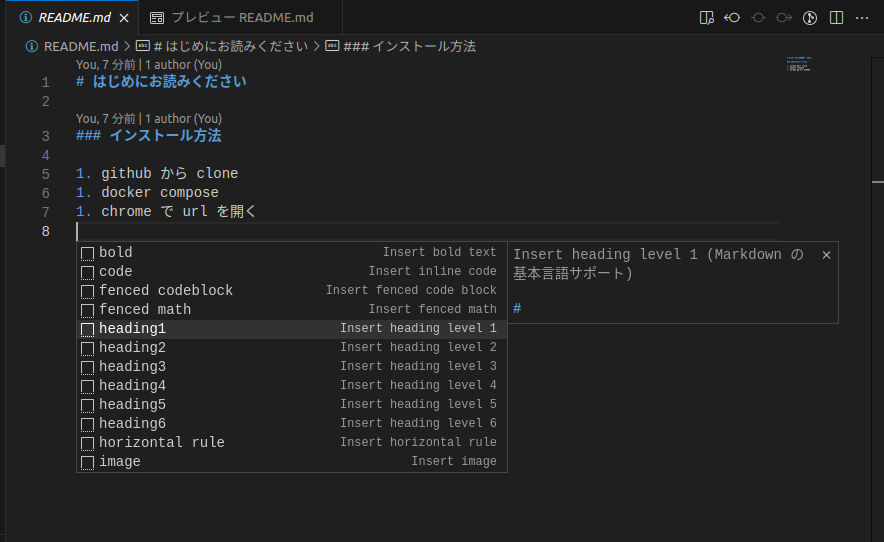
mdファイル編集中にキーボードの「Ctrl + Space」を押すと、マークダウンの候補が表示されます。
候補を選択した後は「Enter」や「Tab」を押すと、mdファイルにマークダウンが反映されます。