JavaScriptのfor文とforEachの比較をまとめたいと思います。
他のプログラム言語でfor文を使える方でも、JavaScriptのforEachはとっつきにくいので、少しでも参考にならば嬉しいです。
forEachは、for文と比べると次のメリットがあります。
- 記述が簡潔になる
- 変数を減らせる
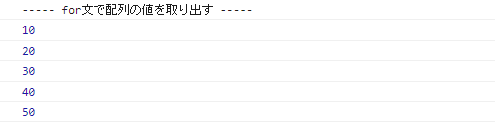
まずはfor文です。要素が10~50まで10ずつ増える配列(numbers)を用意し、for文で配列の値を順に取り出すコードです。
JavaScript
<script>
const array_numbers = [10, 20, 30, 40, 50];
console.log("----- for文で配列の値を取り出す -----");
for (let i = 0; i < array_numbers.length; i++) {
console.log(array_numbers[i]);
}
</script>実行結果は次の通りです。

先ほどのfor文をforEachを使うと、次のように書けます。
JavaScript
<script>
const array_numbers = [10, 20, 30, 40, 50];
console.log("----- forEachで配列の値を取り出す -----");
array_numbers.forEach((number) => {
console.log(number);
});
</script>
for文と比べると、記述が簡潔になっているかと思います。
また、for文で使用した変数iを使わなくても、値が取り出せます。
できるだけ変数を減らした方がバグが出にくくなるので、大規模なコードを書く際はforEachが使えるところはforEachを使った方がよいのではないかと思います。
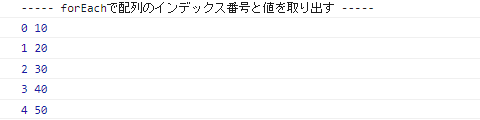
ちなみに、forEachの第二引数を設定すると、配列のインデックス番号も取り出すことができます。
JavaScript
<script>
const array_numbers = [10, 20, 30, 40, 50];
console.log("----- forEachで配列のインデックス番号と値を取り出す -----");
array_numbers.forEach((number, index) => {
console.log(index, number);
});
</script>
ここまでのサンプルコードです。
JavaScript
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>forEach</title>
</head>
<body>
<script>
const array_numbers = [10, 20, 30, 40, 50];
console.log("----- for文で配列の値を取り出す -----");
for (let i = 0; i < array_numbers.length; i++) {
console.log(array_numbers[i]);
}
console.log("----- forEachで配列の値を取り出す -----");
array_numbers.forEach((number) => {
console.log(number);
});
console.log("----- forEachで配列のインデックス番号と値を取り出す -----");
array_numbers.forEach((number, index) => {
console.log(index, number);
});
</script>
</body>
</html>querySelectorAllで取り出すのは、ノードリストになりますが、forEachを使うことができます。
次のようなテーブルから、一番右の出身地(tdタグにclass=”place”を設定)を取り出してみたいと思います。

次の3パターンのコードを書いてみました。
- for文を使用
- forEachを使用
- forEachを使用し、2より変数を減らした
JavaScript
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>forEach</title>
</head>
<body>
<table>
<thead>
<tr>
<th>氏名</th>
<th>年齢</th>
<th>出身地</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name">鈴木一郎</td>
<td class="age">30</td>
<td class="place">愛知県</td>
</tr>
<tr>
<td class="name">山田太郎</td>
<td class="age">32</td>
<td class="place">静岡県</td>
</tr>
<tr>
<td class="name">佐々木三郎</td>
<td class="age">24</td>
<td class="place">三重県</td>
</tr>
</tbody>
</table>
<script>
console.log("----- 1)for文で要素を取得 -----");
const nl_place = document.querySelectorAll(".place");
for (let i = 0; i < nl_place.length; i++) {
console.log(nl_place[i].textContent);
}
console.log("----- 2)forEachで要素を取得 -----");
const nl_place2 = document.querySelectorAll(".place");
nl_place2.forEach((el_place) => {
console.log(el_place.textContent);
});
console.log("----- 3)forEachで要素を取得 ※querySelectorAllの結果を変数に入れない -----");
document.querySelectorAll(".place").forEach((el_place) => {
console.log(el_place.textContent);
});
</script>
</body>
</html>実行結果は次のようになります。

ちなみに、辞書形式のオブジェクトに対してforEachを使う場合は、ひと手間必要です。
よかったらこちらの記事を参考にしてください。