WindowsでDjangoでの開発を行うための開発環境の準備をまとめます。
今回の手順は次の通りです。
- Python仮想環境を作成
- 仮想環境に入る
- Djangoをインストール
- Djangoプロジェクトを作成
- 開発用サーバーを起動
- ブラウザで表示確認
1)Python仮想環境を作成
# コマンド
python -m venv <作成する仮想環境名>
# コマンド例(django40envという名前の仮想環境を作成)
python -m venv django40envコマンドを実行すると、指定した仮想環境名のフォルダが作成されます。
2)仮想環境に入る
# コマンド(仮想環境フォルダに移動し、Scriptフォルダ内のactivateバッチで仮想環境に入る)
cd <仮想環境名>
Scripts\activate
# コマンド例(1で作成した仮想環境:django40envに入る)
cd django40env
Scripts\activate仮想環境に入ると、次の様にパスの頭に”(仮想環境名)”が表示されます。
(django40env) C:\Users\hiropiyo\Learning\django40env>なお、仮想環境を抜けるには、deactivateコマンドを入力します。
3)Djangoをインストール
仮想環境に入った状態でコマンドを入力し、Djangoをインストールします。
# コマンド ※仮想環境に入った状態で実行
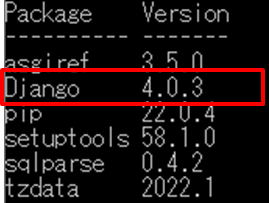
pip install djangopip listコマンドでインストールの確認ができます。

4)Djangoプロジェクトを作成
仮想環境に入った状態でコマンドを入力し、Djangoプロジェクトを作成します。
※仮想環境フォルダ直下に作成
# コマンド(プロジェクトフォルダを作成し、Djangoプロジェクトとして初期化)
mkdir <プロジェクト名>
cd <プロジェクト名>
django-admin startproject config .
# コマンド例
mkdir test_project
cd test_project
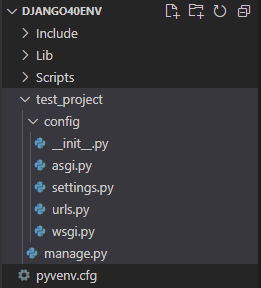
django-admin startproject config .Djangoプロジェクトを作成すると、configフォルダと、manage.pyが作成されます

configフォルダ:プロジェクト全体を管理するファイルをまとめるフォルダ
manage.py:コマンド実行用ファイル
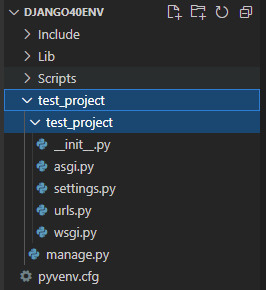
ちなみに次のコマンドでもDjangoプロジェクトを作成できるのですが、configフォルダではなく、プロジェクト名と同じ名前のフォルダができてしまいます。
# コマンド(Djangoプロジェクトを作成)
django-admin startproject <プロジェクト名>
プロジェクトフォルダ(test_project)の下にプロジェクト名と同じ名前のフォルダ(test_project\test_project)ができています。
紛らわしいので、私はconfigフォルダを作成する方法で開発しています。
5)開発用サーバーを起動
仮想環境に入った状態でコマンドを入力し、開発用サーバーを起動します。
※カレントディレクトリはmanage.pyがあるフォルダ
python manage.py runserver6)ブラウザで表示確認
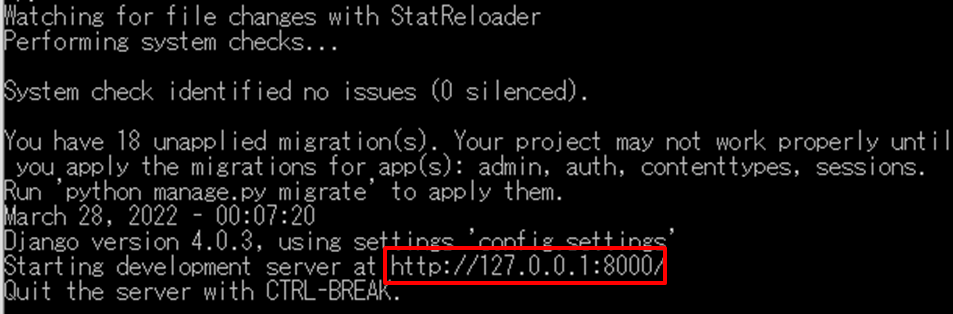
開発用サーバーを起動すると次のような画面が表示されます。

表示されているURLををブラウザに入力してください。
※特にオプションを指定しなければ、http://127.0.0.1:8000/

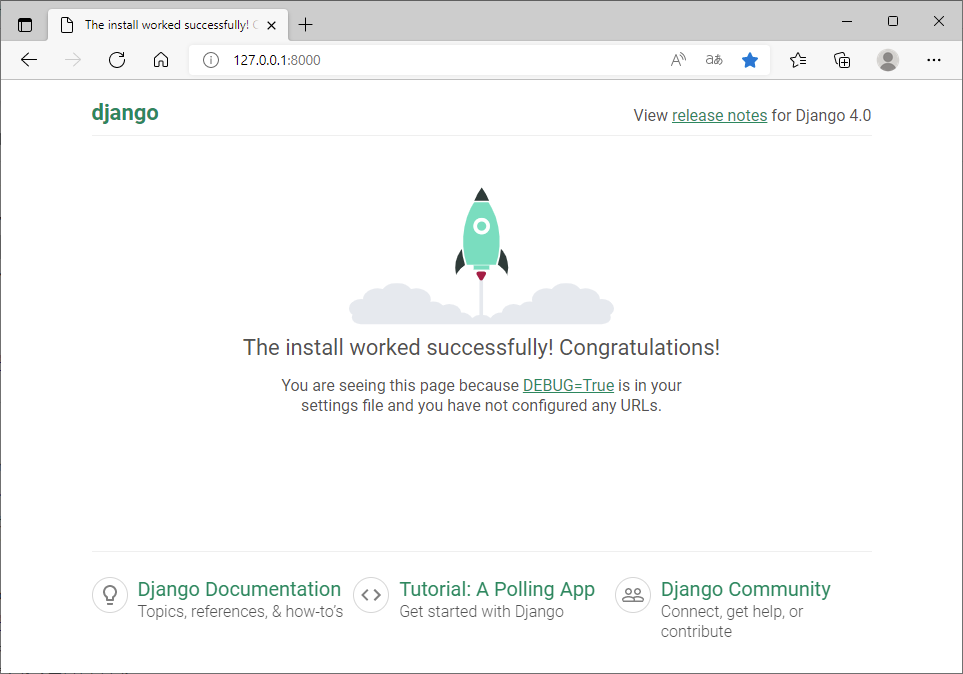
このようなロケットが飛んでいる絵(Djangoデフォルト画面)が表示されれば開発準備OKです。
コマンドまとめ
# 1)Python開発環境(例.django40env)を作成
python -m venv django40env
# 2)仮想環境に入る
cd django40env
Scripts\activate
# ↓↓↓ここからは仮想環境に入った状態で行う↓↓↓
# 3)Djangoをインストール
pip install django
# 4)Djangoプロジェクト(例.test_project)を作成
mkdir test_project
cd test_project
django-admin startproject config .
# 5)開発用サーバーを起動
python manage.py runserver
# 6)ブラウザで表示確認次はお馴染みの「Hello, world」と表示するアプリケーションを作成してみたいと思います。
 【Django】Python仮想環境でDjangoの開発環境をつくろう(Linux編 )
【Django】Python仮想環境でDjangoの開発環境をつくろう(Linux編 )