だいぶ前にJavaScriptでつくった「XMLを読み込み、XSLで変換してIEで表示するシステム」
お客さん
4月からIE使えなくなるから
Edgeになるから

ひろぴよ
あれ…
Edgeで動かない、何も表示されない
・・・
ということで急きょシステム改修をすることに。
ActiveXObjectを使っていたのですが、EdgeやChromeだと動かないようでした。
別の方法が分かったので、JavaScriptでXSL変換するところをまとめます。
前提条件
ファイル一式(HTML、XML、XSL)はWebサーバー上に保管
※ローカル環境だと動作しないので注意
準備1)XMLのサンプル
野球の選手名が記載されているXML(team.xml)です。
<?xml version="1.0" encoding="utf-8" ?>
<team>
<name>オリックス・バッファローズ</name>
<players>
<player>
<no>18</no>
<position>投手</position>
<name>yamamoto</name>
</player>
<player>
<no>7</no>
<position>外野手</position>
<name>yoshida</name>
</player>
</players>
</team>準備2)XSLのサンプル
変換用のXSL(team.xsl)です。
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" encoding="utf-8"/>
<xsl:template match="/">
<h3><xsl:value-of select="name"/></h3>
<table>
<tr>
<th>背番号</th>
<th>ポジション</th>
<th>名前</th>
</tr>
<xsl:for-each select="./team/players/player">
<tr>
<td><xsl:value-of select="no"/></td>
<td><xsl:value-of select="position"/></td>
<td><xsl:value-of select="name"/></td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>今までのコード(ActiveXObjectを使用 ※IEのみ動作)
HTMLと同じ階層にあるXML(team.xml)とXSL(team.xsl)を読み込み、XSL変換して表示します。
※自作関数は、関数名を「my_」から始めてあります
<!DOCTYPE html>
<html>
<head>
<script>
// onload時に実行
function my_onLoad(){
const objXml = my_loadXML('./team.xml');
const objXsl = my_loadXML('./team.xsl');
// XSLで変換&表示
document.getElementById("example").innerHTML = objXml.transformNode(objXsl);
}
// XMLを読み込む
// path : 読み込むXMLのパス
function my_loadXML(path){
let objXml = new ActiveXObject('Microsoft.XMLDOM');
objXml.async = false;
objXml.load(path);
return objXml;
}
</script>
<style>
th{
border: solid 1px white;
background-color: silver;
text-align: center;
padding: 2px 15px;
}
td{
padding: 2px 15px;
}
</style>
</head>
<body onload='my_onLoad()'>
<div id='example'>
</div>
</body>
</html>変更したコード(XMLHttpRequestを使用 ※EdgeやChromeで動作)
scriptタグ内だけ変更があります。
※自作関数は、関数名を「my_」から始めてあります
<!DOCTYPE html>
<html>
<head>
<script>
// onload時に実行
function my_onLoad(){
const objXml = my_loadXML('./team.xml');
const objXsl = my_loadXML('./team.xsl');
// XSLをXSLTProcessorに設定
let objXsltProcessor = new XSLTProcessor();
objXsltProcessor.importStylesheet(objXsl);
// XSLで変換&表示
let eleResult = objXsltProcessor.transformToFragment(objXml, document);
document.getElementById("example").appendChild(eleResult);
}
// XMLを読み込む
// path : 読み込むXMLのパス
function my_loadXML(path){
let objXml = new XMLHttpRequest();
objXml.open('GET', path, false);
objXml.send('');
return objXml.responseXML;
}
</script>
</head>
<style>
th{
border: solid 1px white;
background-color: silver;
text-align: center;
padding: 2px 15px;
}
td{
padding: 2px 15px;
}
</style>
<body onload='my_onLoad()'>
<div id='example'>
</div>
</body>
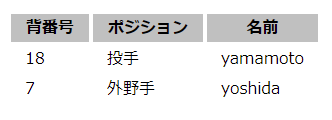
</html>XSL変換が成功すると、次のように表示されます。

ただし、こちらの方法はIEだとうまく表示されません。
IEとEdge両方に対応する方法はこちらの記事です。



